ブログを始めて収益化を目指すならGoogleアドセンスに合格することが最初の目標になると思います。

Googleアドセンスの申請ってどうやるんだ?



Googleアドセンスには合格できたけど
この後どうすればいいの?



実際にGoogleアドセンスに合格した僕が解説します!
- ブログを始めたばかりの初心者さん
- Googleアドセンスの申請方法が分からない方
- Googleアドセンス合格後にどうすればいいか分からない方
- Googleアドセンスに合格するためのポイント
- Googleアドセンスの申請方法
- Googleアドセンス合格後にすること
- 広告の設置方法
これからブログを始めたい方はこちら
有料テーマSWELLが気になる方はこちら
初心者がブログで挫折しないために【SWELL】にするべき理由
Googleアドセンスとは
Googleアドセンス(Google AdSense)とはGoogle社が提供している広告プログラムで
僕たちが何気なくインターネットを閲覧していると、自分の検索に関連する広告が自動的に表示されますよね?
自分の作ったサイトでこの広告がクリックされると報酬が発生するわけです!
こんなやつ
(スポンサーリンク)
このGoogleアドセンスの収益はほぼ閲覧数(PV)に比例するので自分のサイトが成長して閲覧数(PV)が増えていけば収益も上がっていくわけです。
Googleアドセンスを始めるまでの順序
Googleアドセンスに合格するまでの順序は次の通りです。
まだGoogleアカウントを作ってない方はこちら
【超簡単】Googleアカウント作成を5枚の画像で解説!+追加・削除・復元
Googleアドセンスに合格するポイント
- 年齢が18歳以上であること
- 独自ドメインの取得
- 常時SSL化(HTTP⇒HTTPS)する
- ユーザー目線で有益な記事が書けていること
- 見やすいサイトになっていること
- トップページのナビゲーションメニュー(メニューバー)の設置
- 記事の目次設置
- プライバシーポリシーの設置
- お問い合わせフォームの設置
- 10記事程度は記事を書く
- AdSenseプログラムポリシーに違反しない



10記事書けと言っておきながら
僕は7記事で申請しちゃいました(笑)
いよいよ次の章でGoogleアドセンスにチャレンジです!
Googleアドセンス申請方法
Googleアドセンス アカウント登録
この記事はSWELLでの設定方法を解説しています!


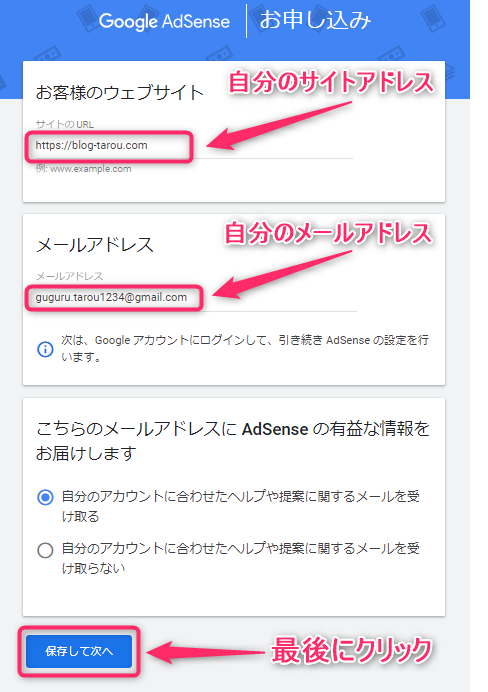
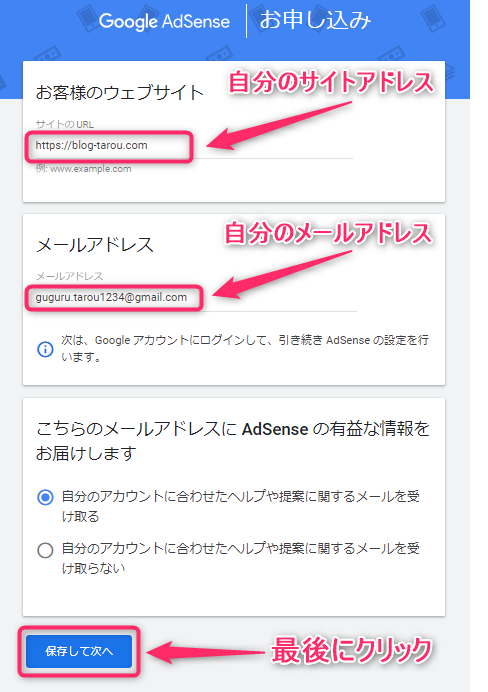
メールアドレスを入力
保存して次ぎへをクリック


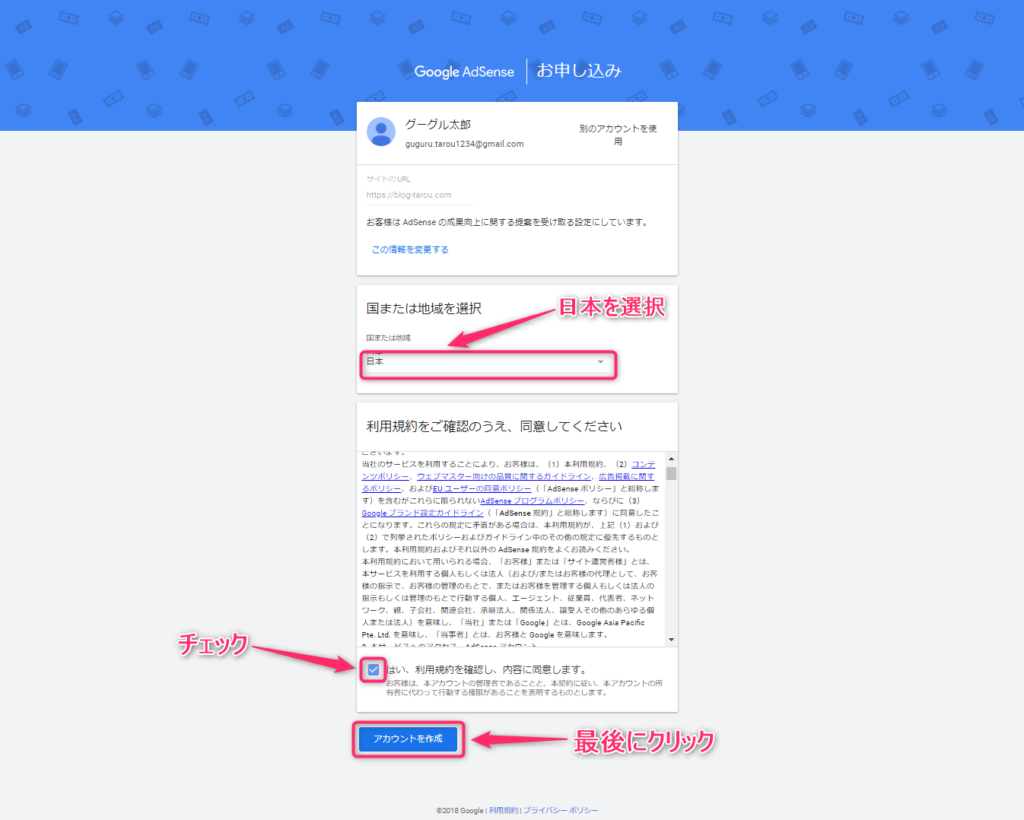
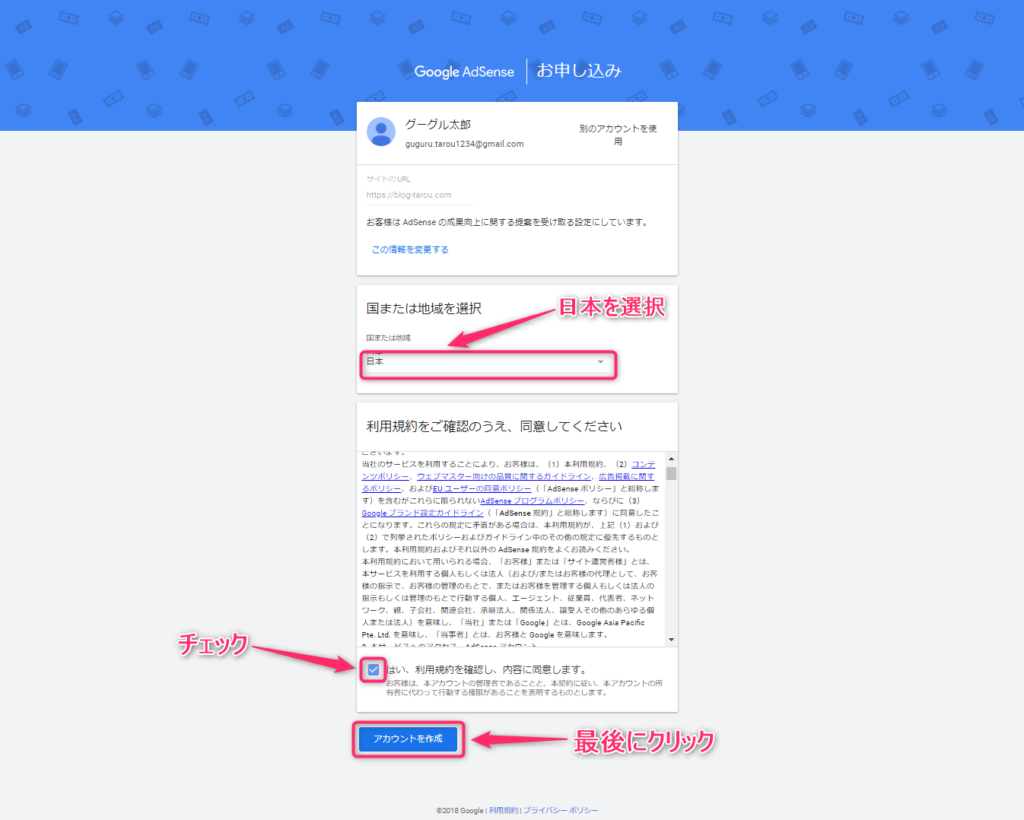
チェックを入れて
アカウントを作成をクリック


そのままの流れでGoogleアドセンス申請に進みます!
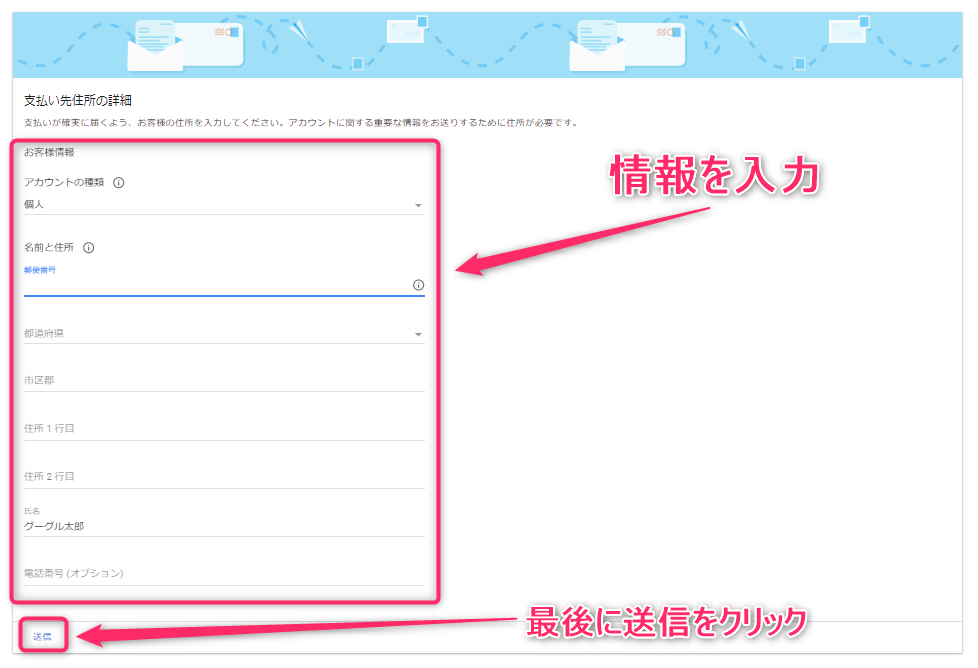
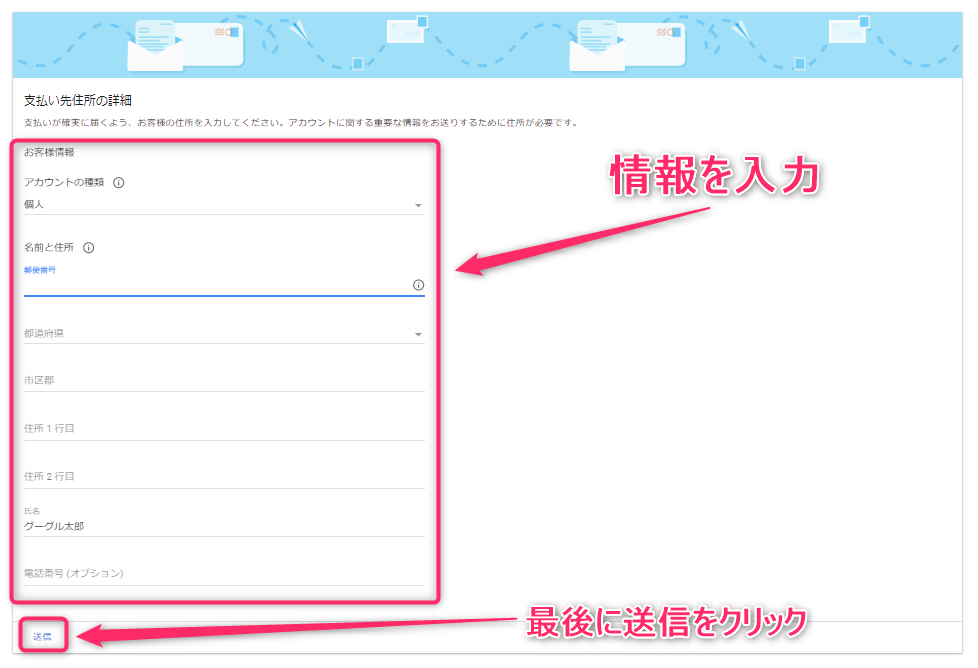
Googleアドセンス申請
次へ進むをクリック


送信をクリック


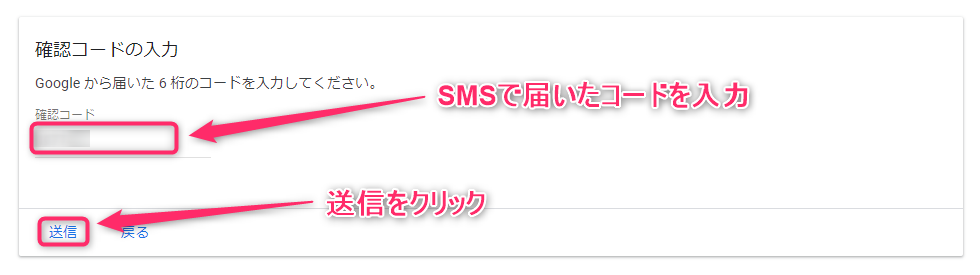
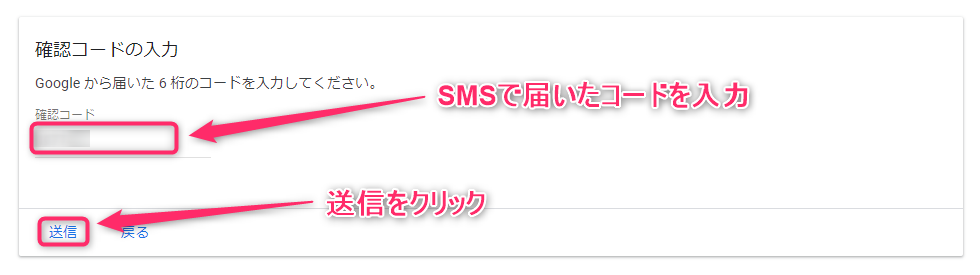
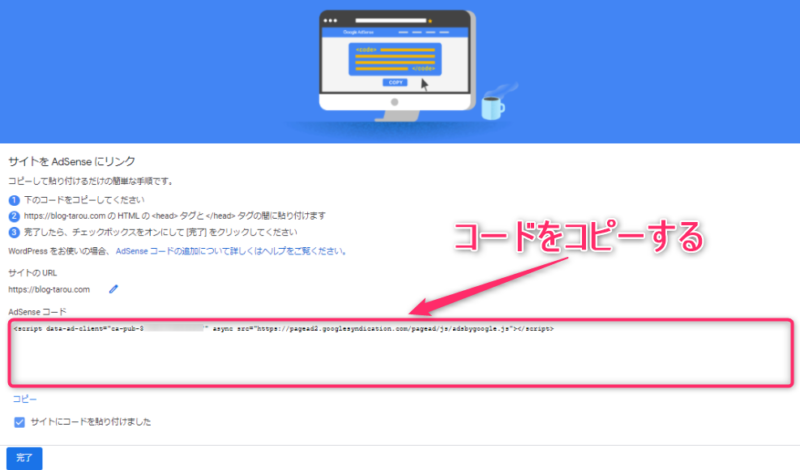
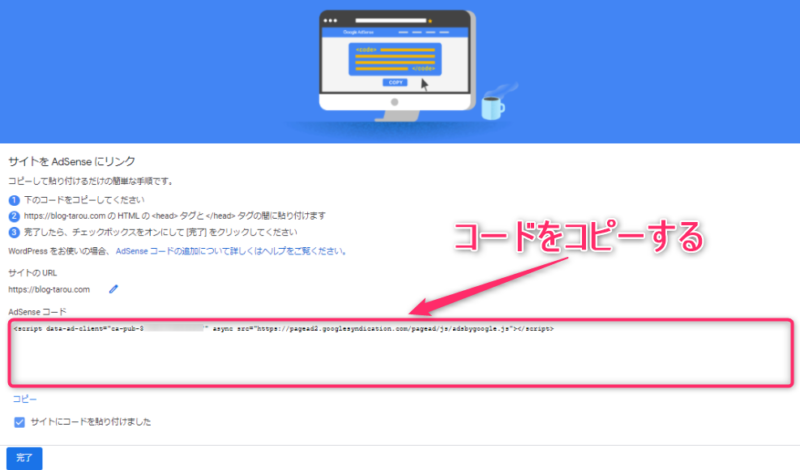
確認コードを取得をクリック


送信をクリック




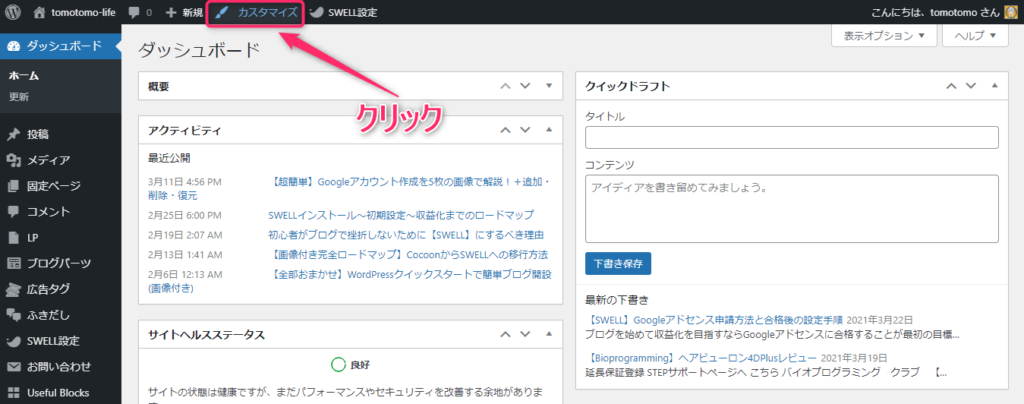
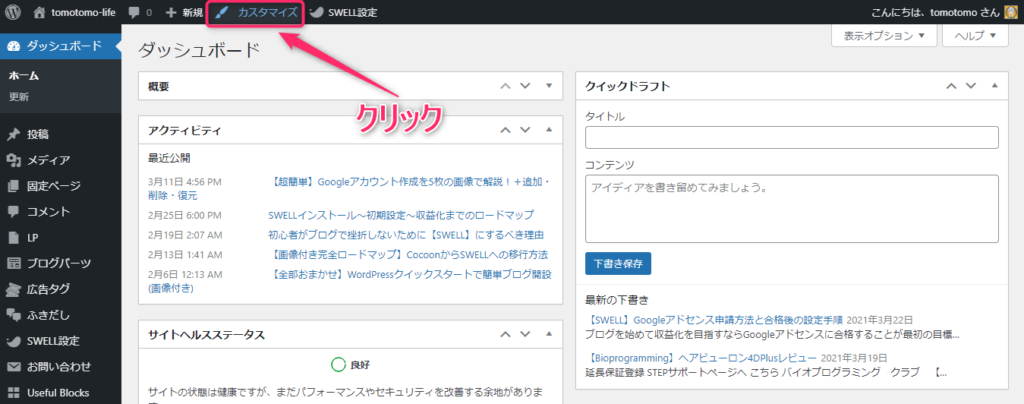
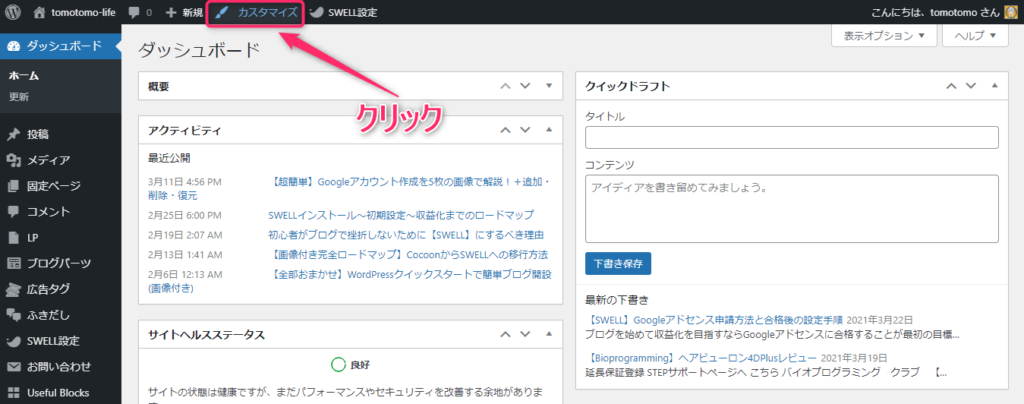
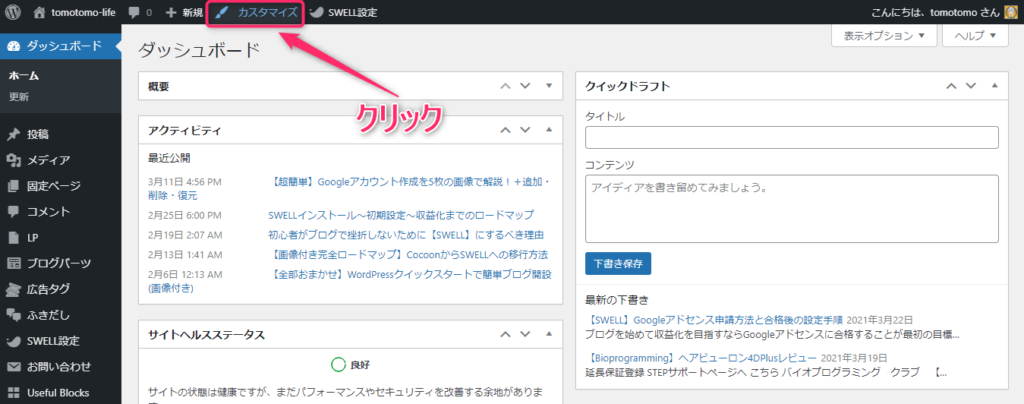
このページはキープしたまま別タブでWordPressのダッシュボードへ
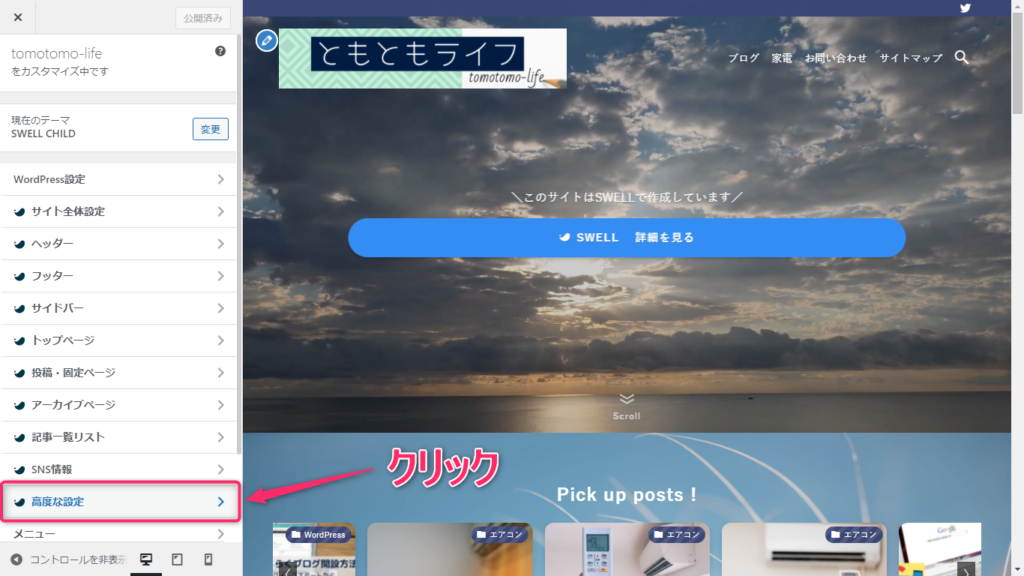
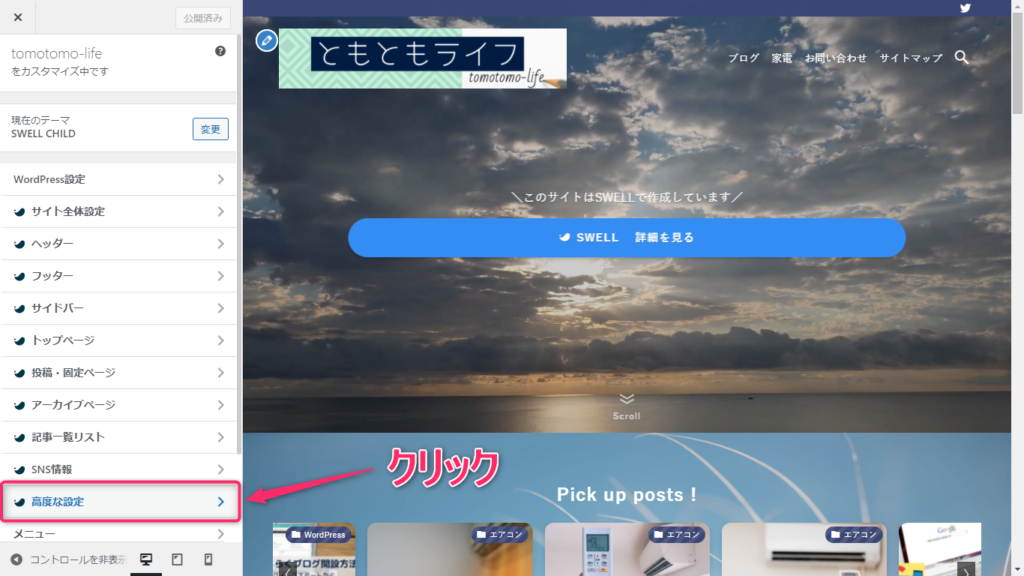
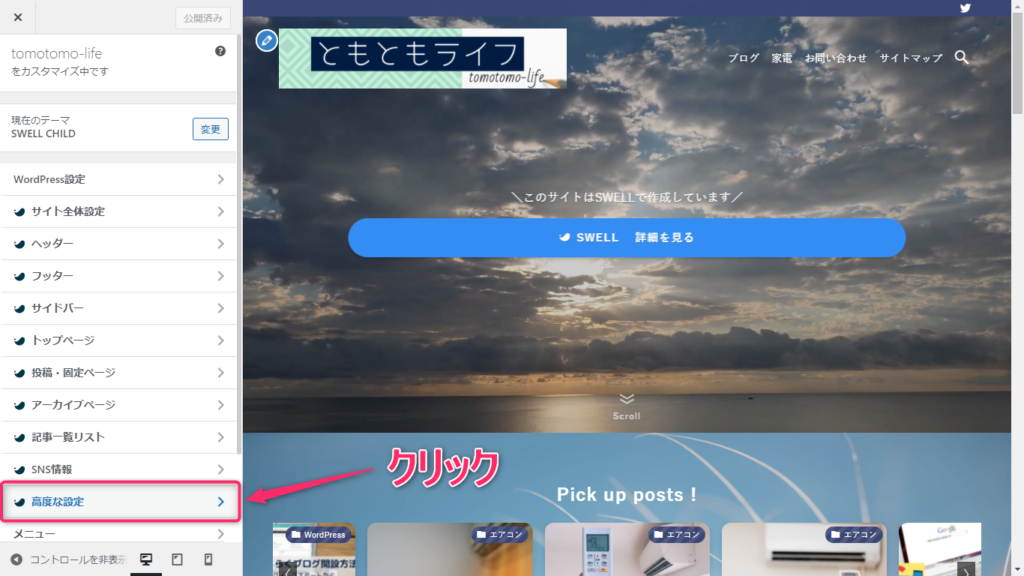
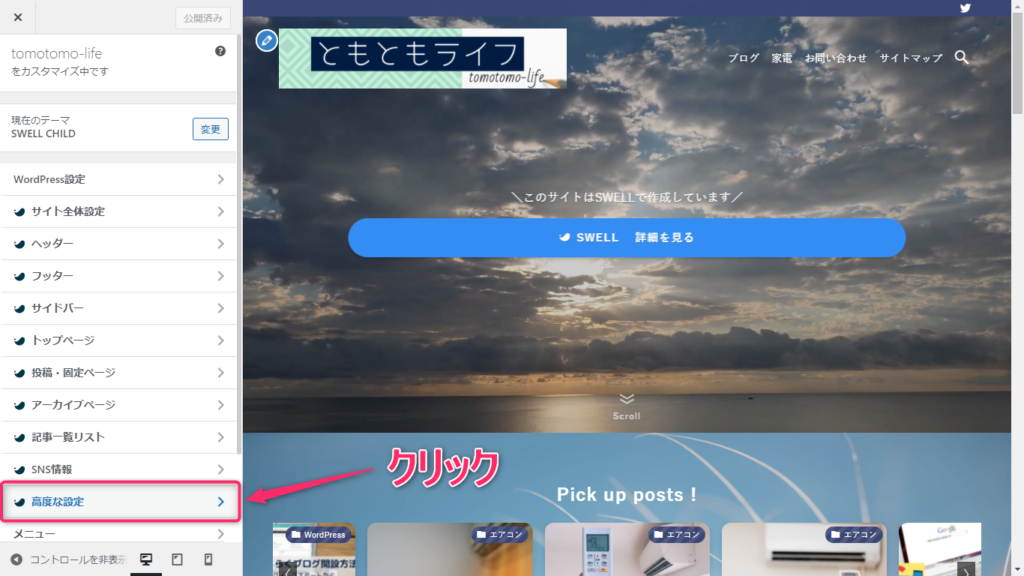
SWELLカスタマイズをクリック
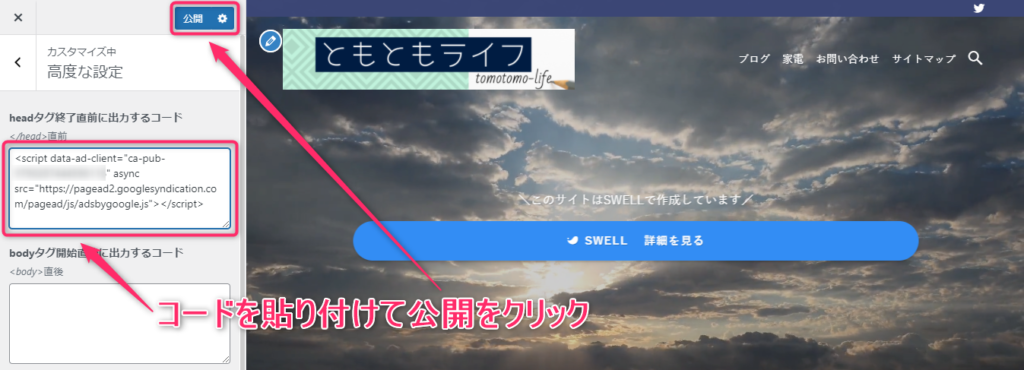
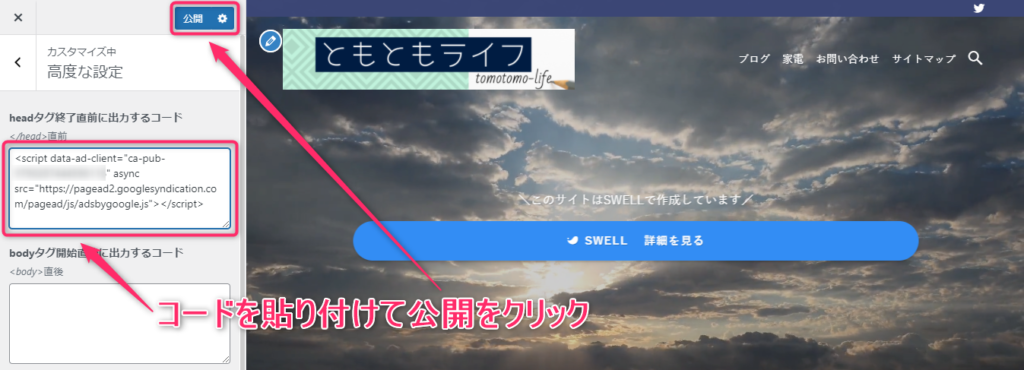
申請コードの貼り付け方法【SWELL】




公開をクリック


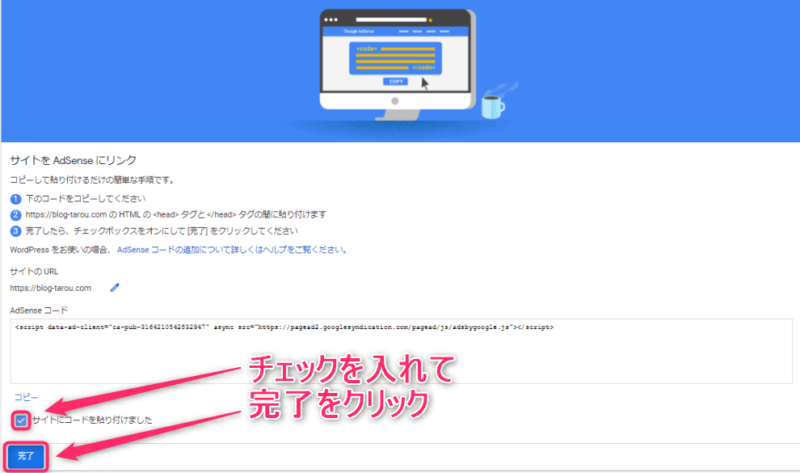
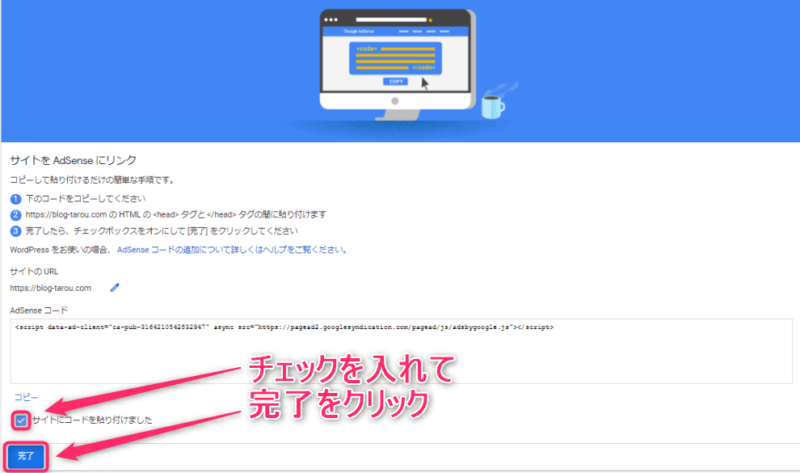
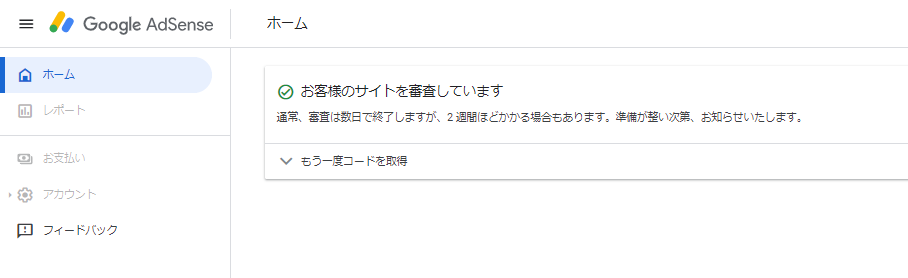
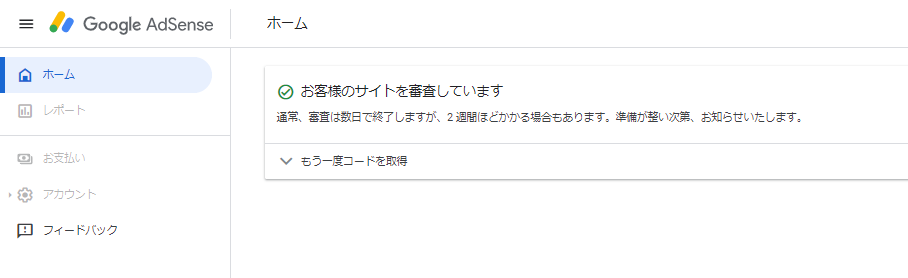
元のページへ戻って
完了をクリック









審査には2週間ほどかかる場合もあります。
僕の場合は6日で合格通知がきました!
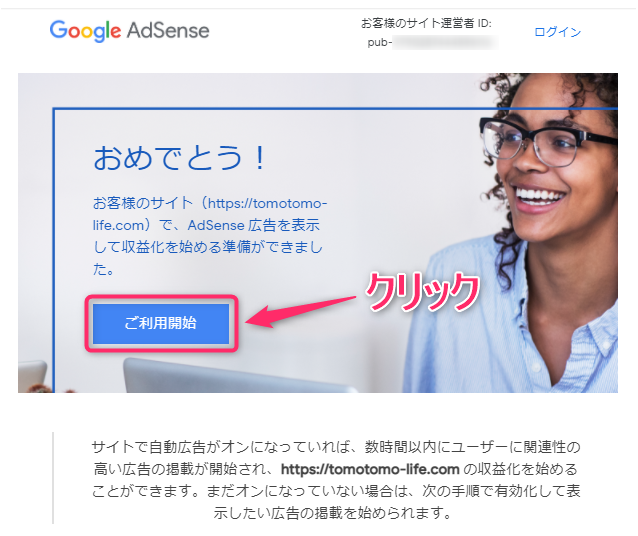
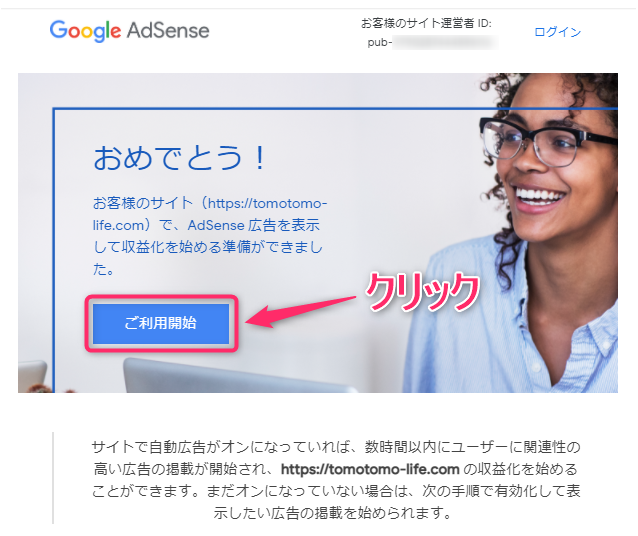
Googleアドセンス合格後の設定
Googleアドセンス申請をして審査に合格すればGoogleAdSenseからメールが届きます。


このメールが届いたらサイトにGoogle広告を設置していきます。
・・・が、その前に!
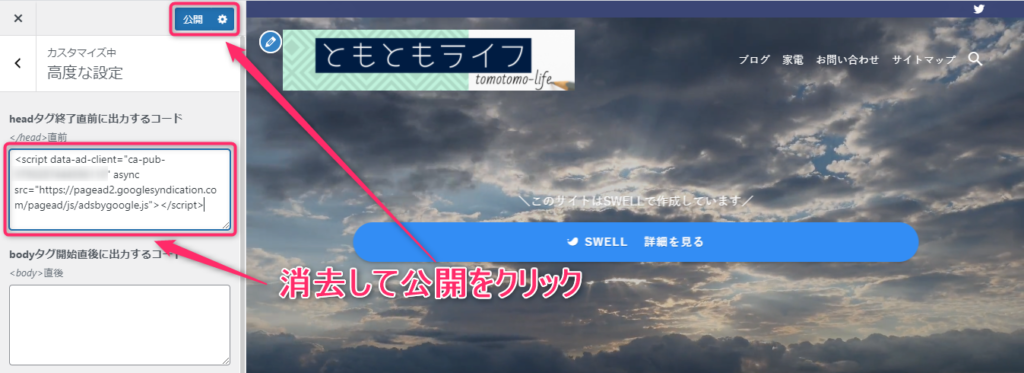
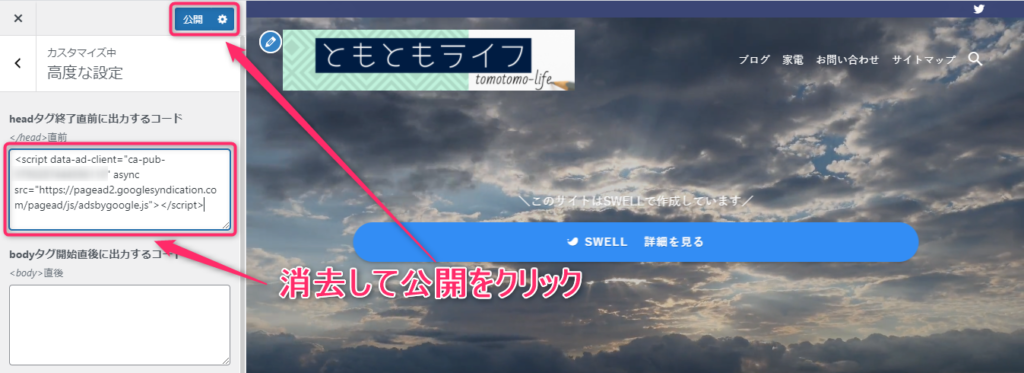
申請用コードを削除する【SWELL】
アドセンス広告を設置する前に、まずは申請用コードを削除します!
申請用コード = 自動広告用コード なので、そのまま放置しておくと自分の思ってもいない場所に勝手に広告がいっぱい表示される事になります!
- 思い通りの位置に表示出来ない
- 広告ばっかりのサイトになりやすい
- 記事の途中の変な位置に広告が表示される
- 結果 離脱率がアップしてしまう
消去して自分で任意の場所に広告を設置した方が良いと思います!
SWELLカスタマイザー




公開をクリック


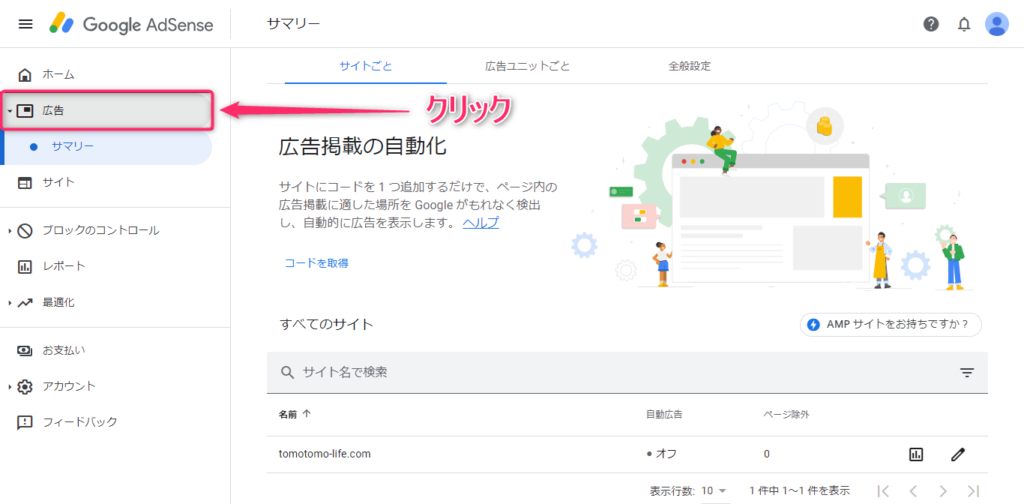
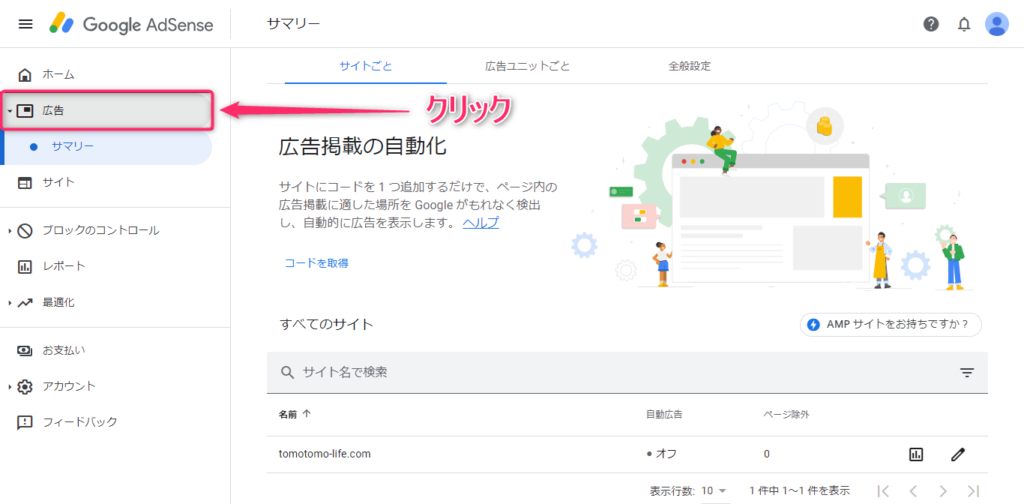
アドセンス広告の準備
Googleアドセンスに合格したらアドセンス広告をブログに貼り付けていきますが
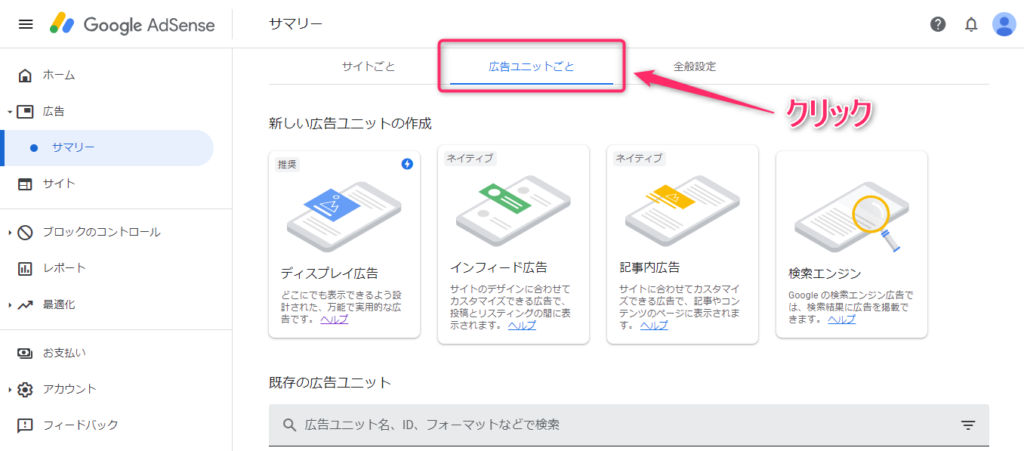
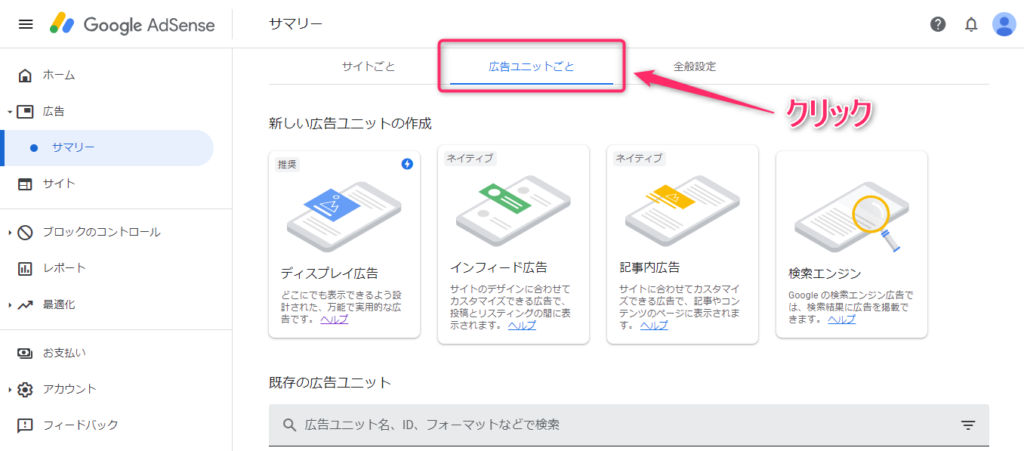
広告を貼り付ける前にまずは広告の準備(広告ユニット作成)をします。
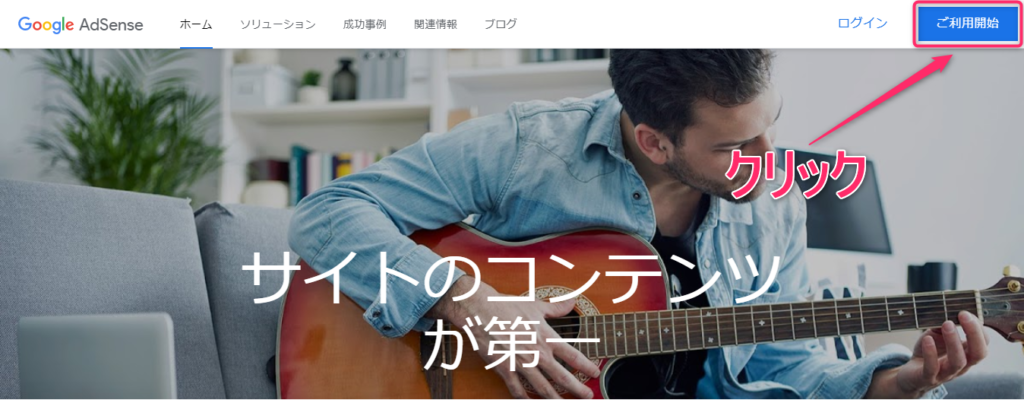
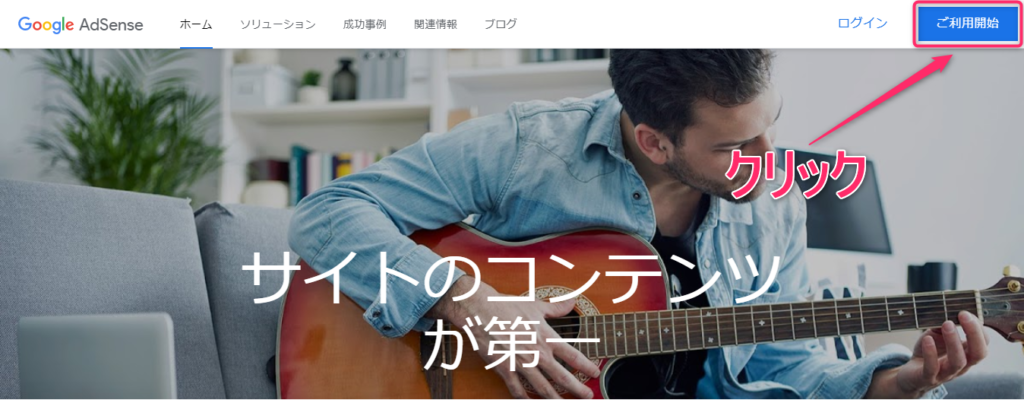
ご利用開始をクリック








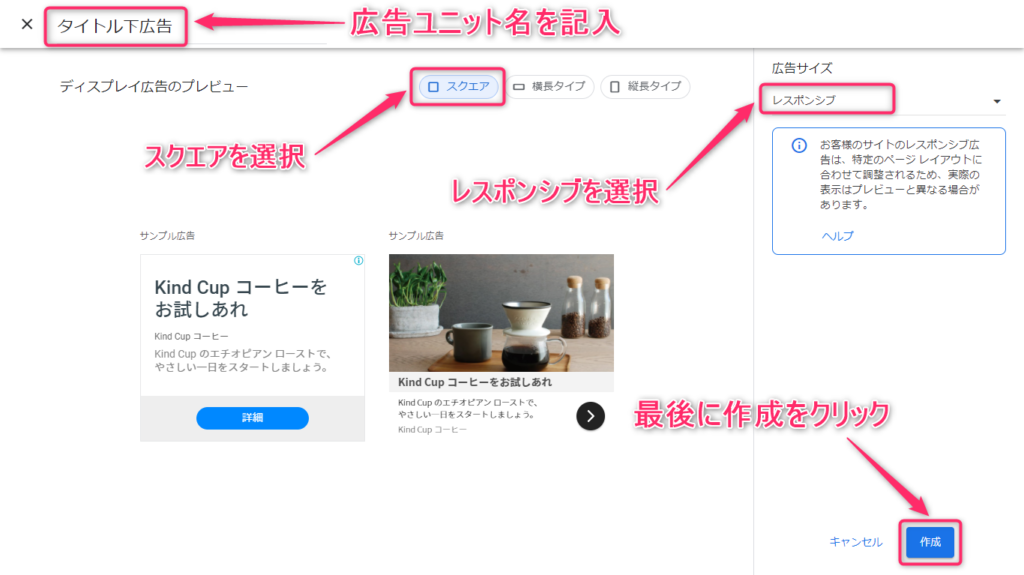
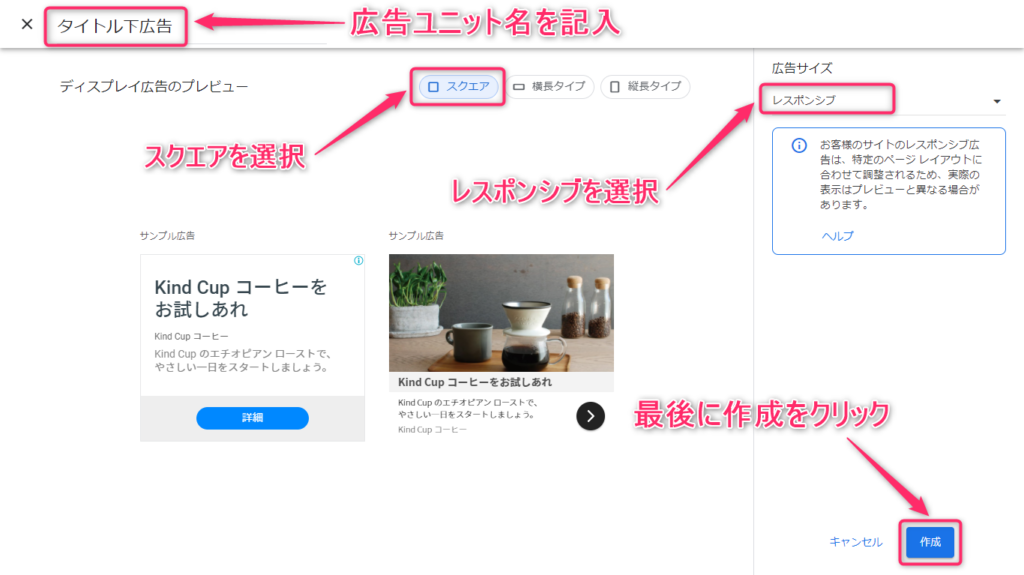
スクエアを選択(デフォルト)
レスポンシブを選択(デフォルト)
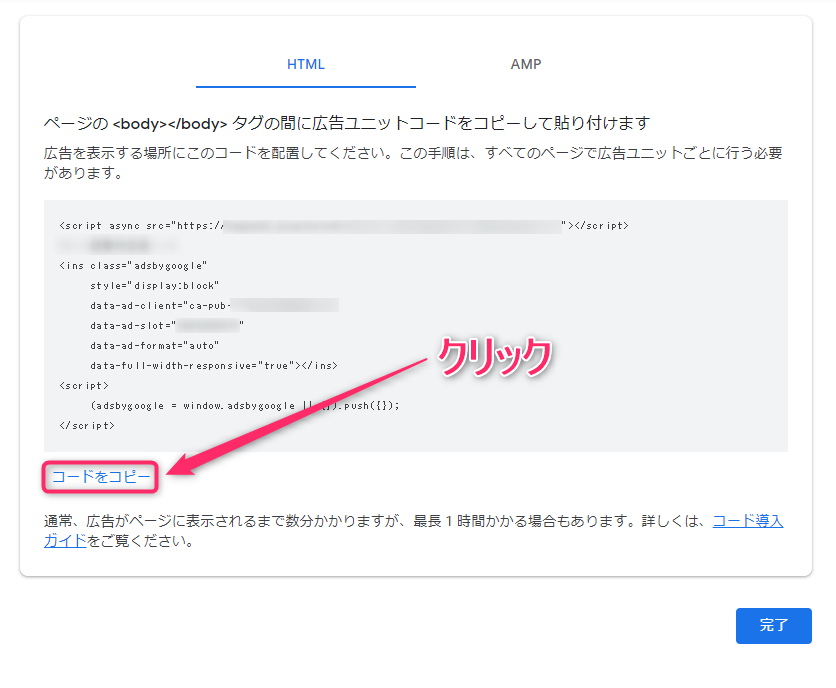
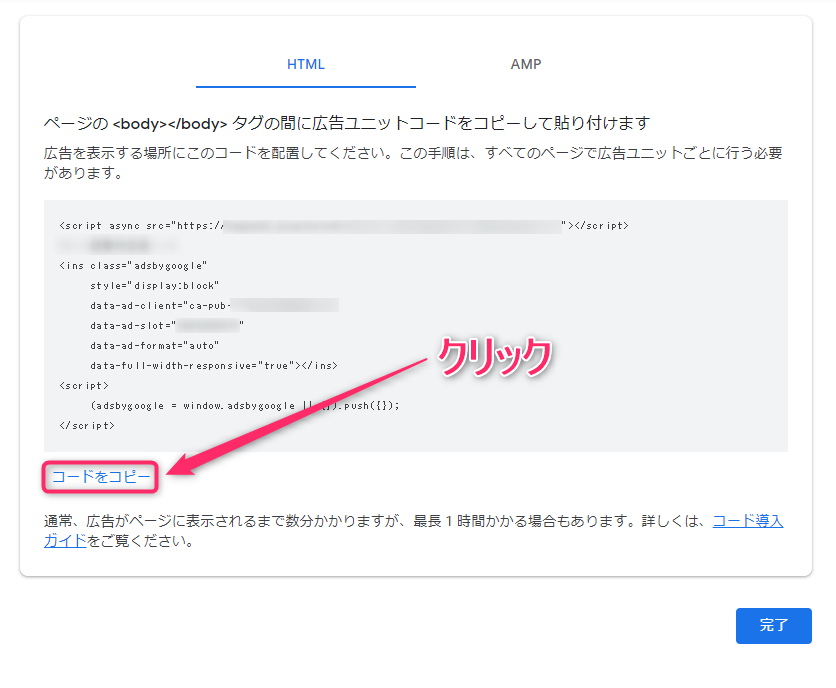
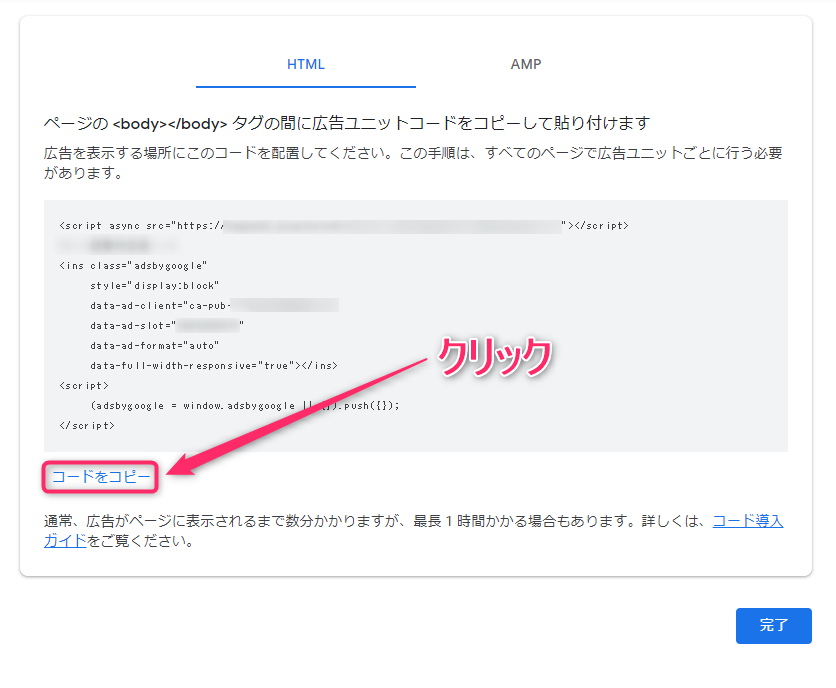
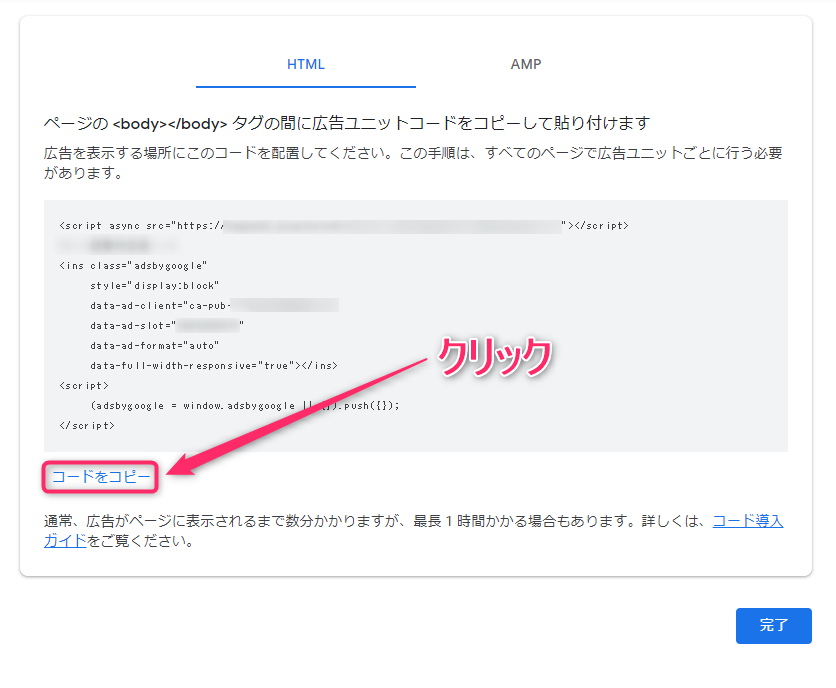
作成をクリック


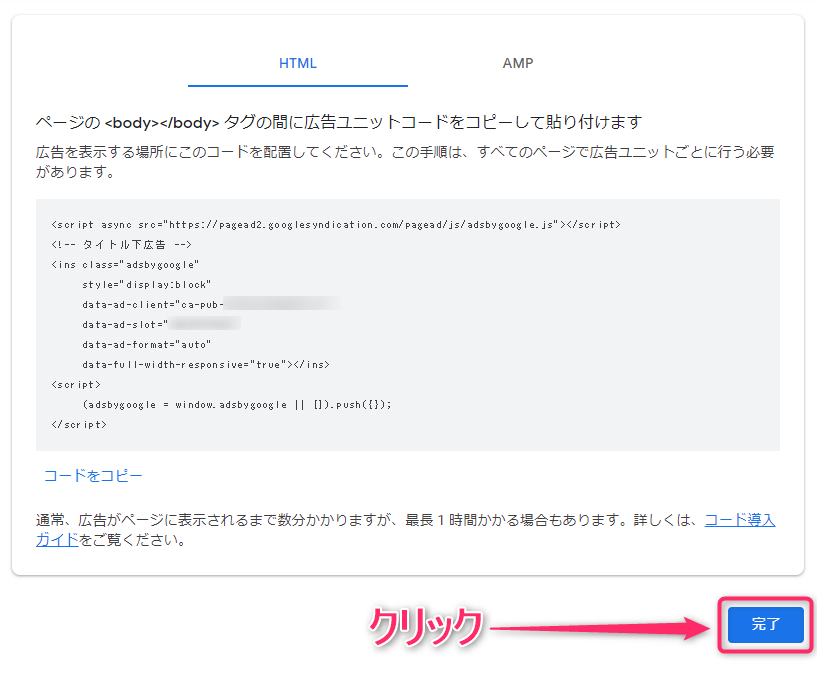
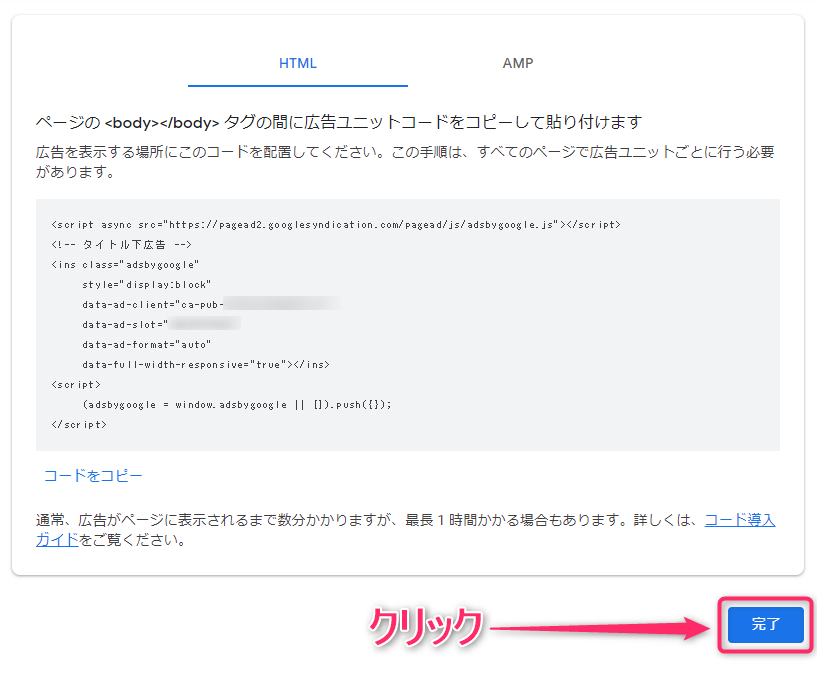
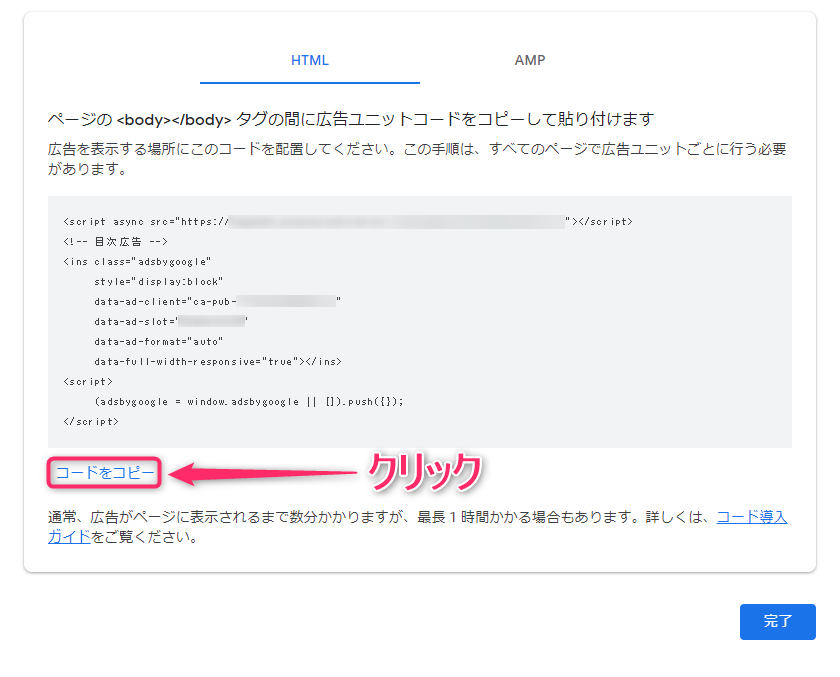
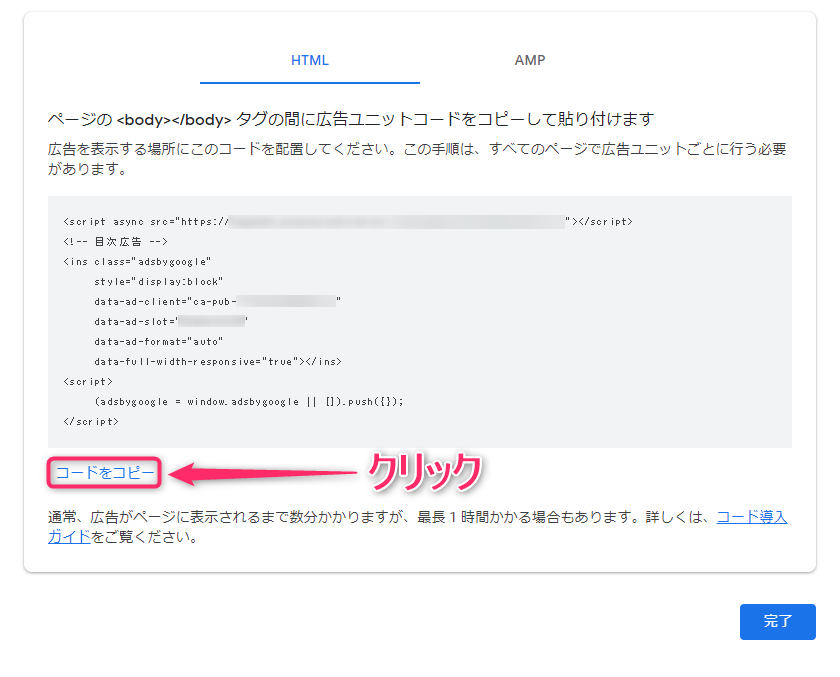
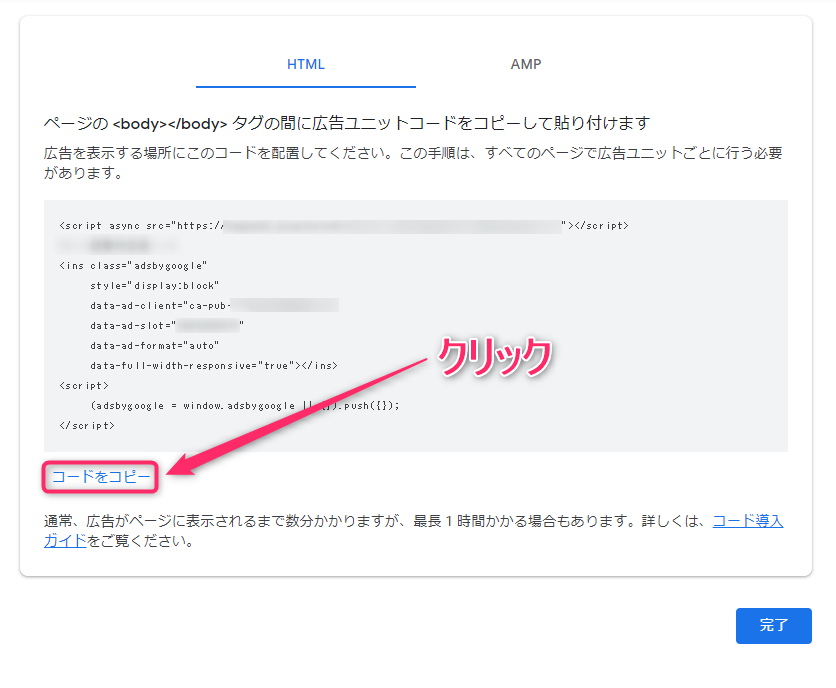
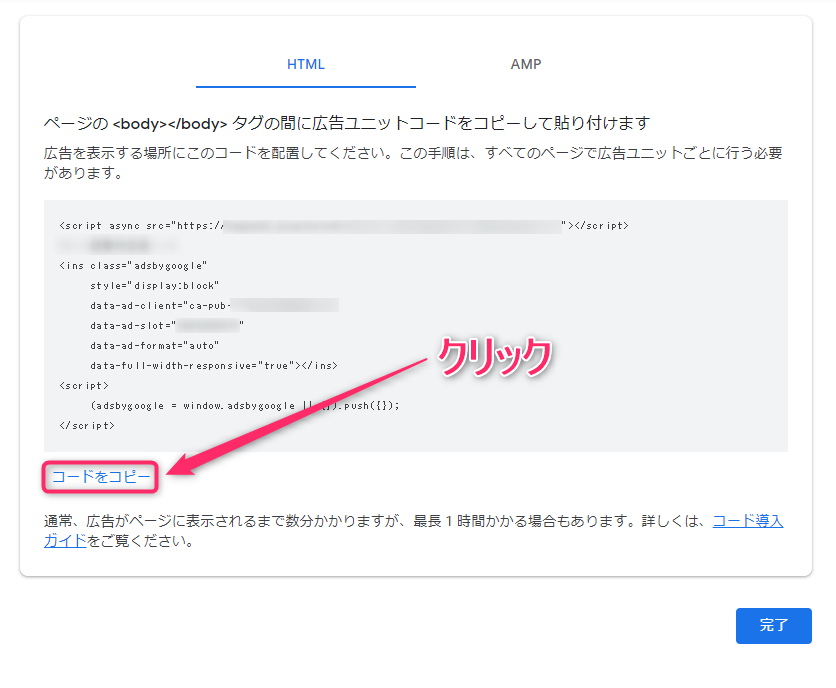
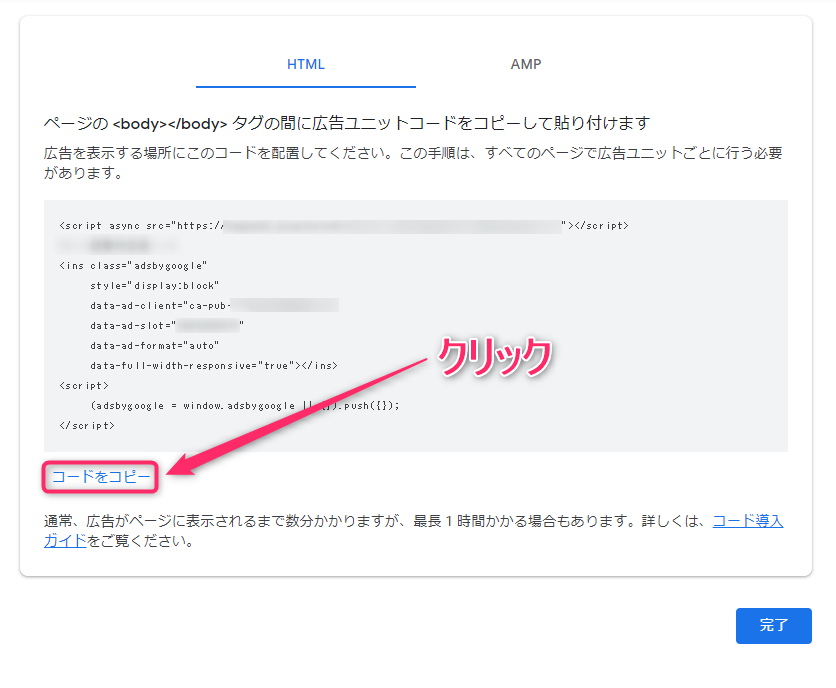
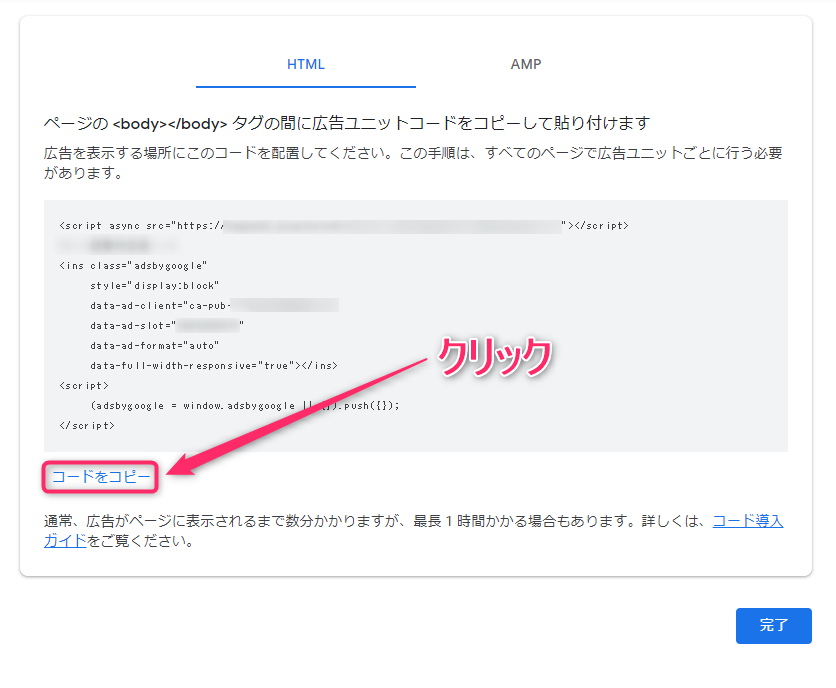
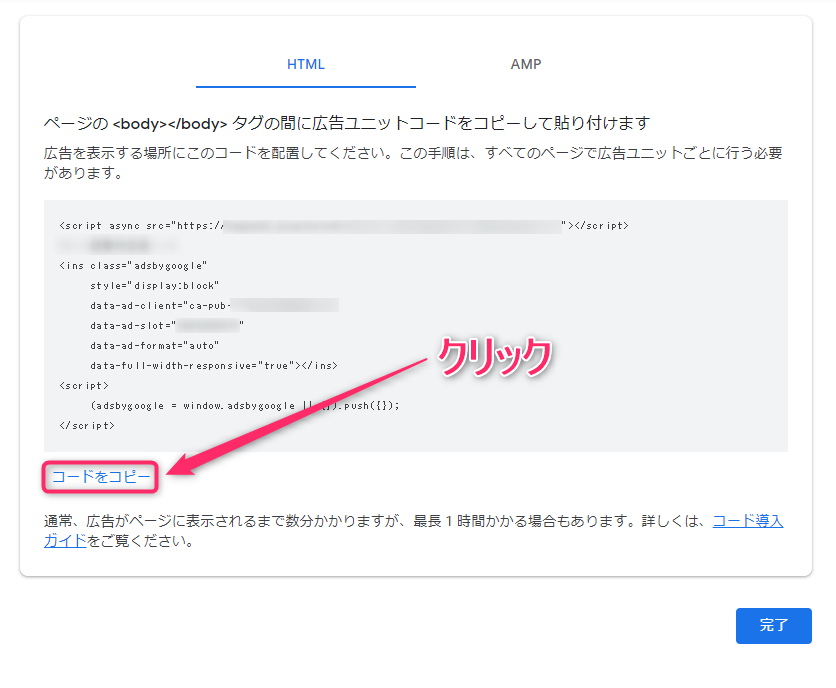
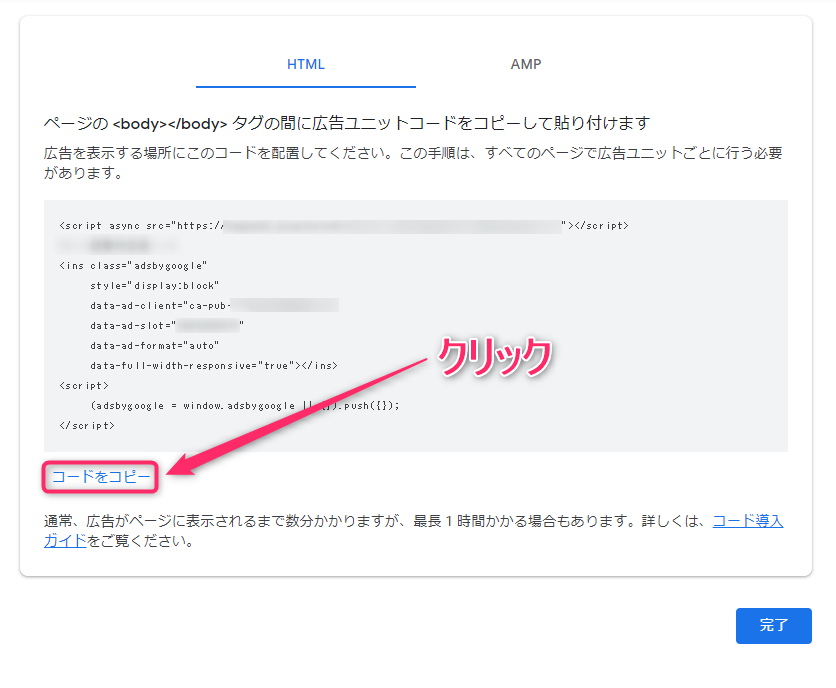
このコードは後で使用しますが、ここでは完了をクリックします。


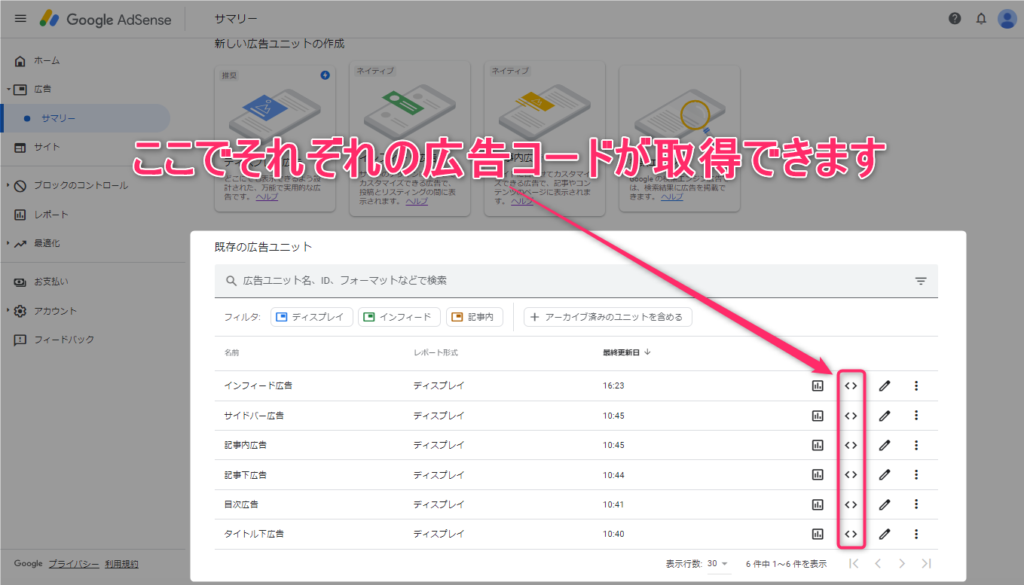
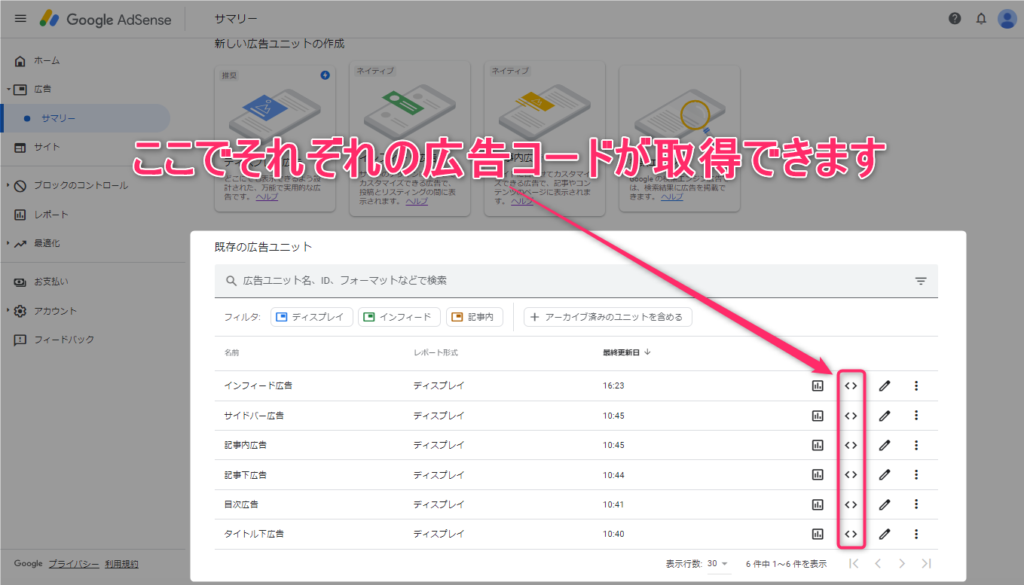
貼り付けたい場所ごとに広告ユニットを作成しておきます。
こんな感じ


このページ(タブ)はキープしておきます。
アドセンス広告の貼り付け方【SWELL】
貼り付ける場所によって設定の仕方が違うので、それぞれ説明しておきます。
SWELLでの設定例です
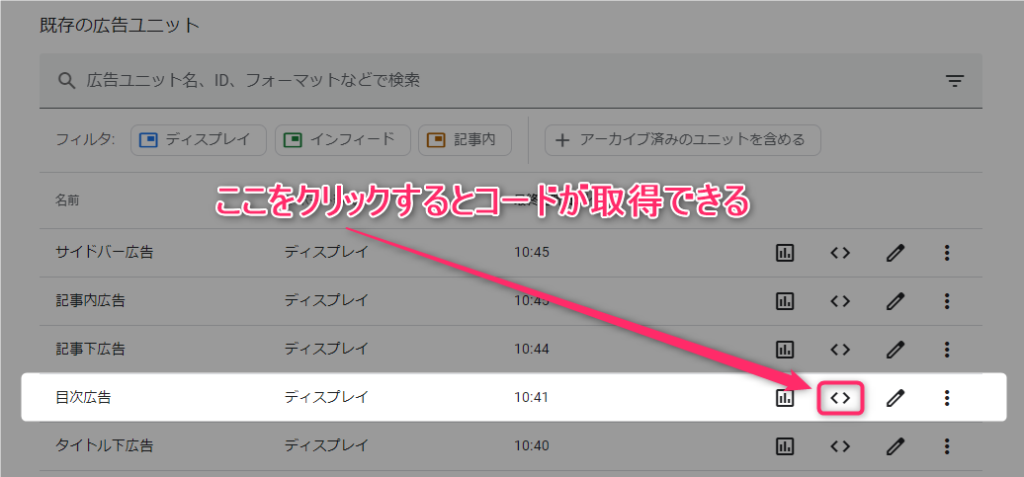
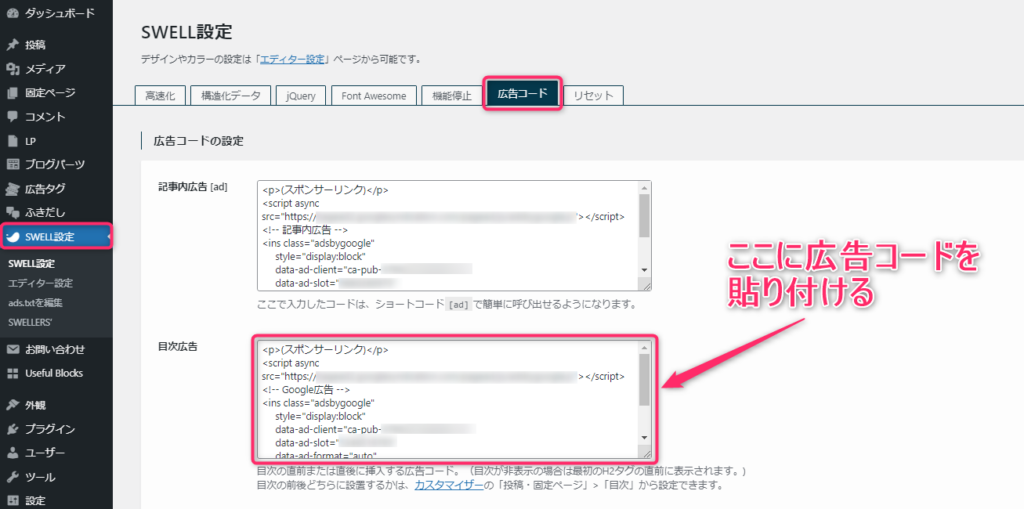
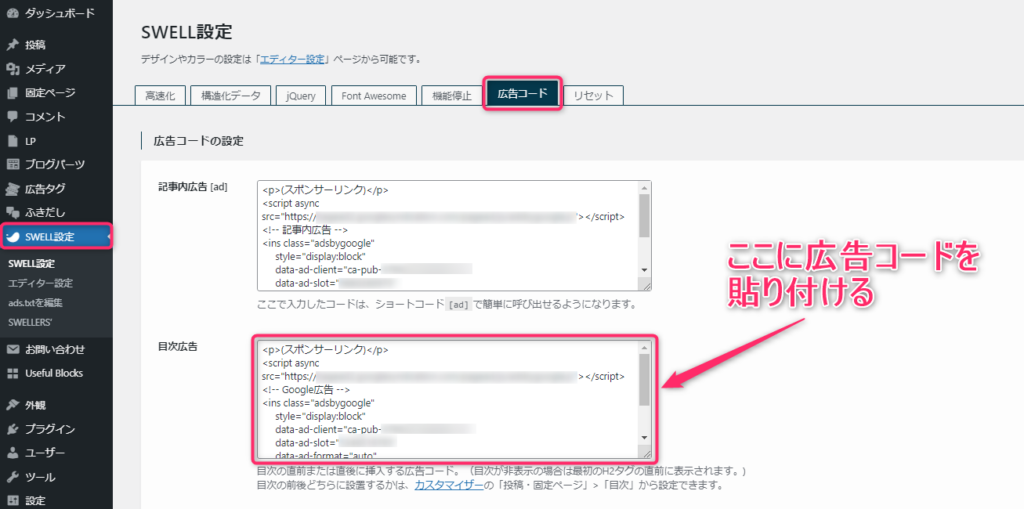
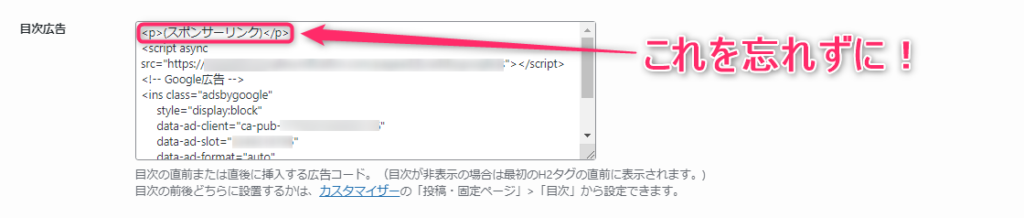
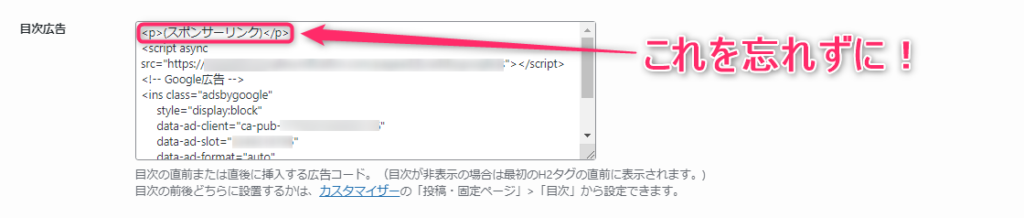
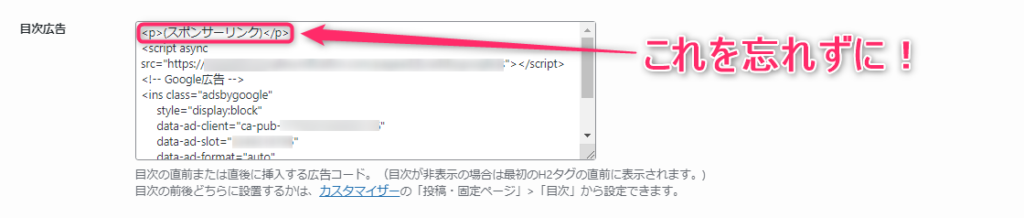
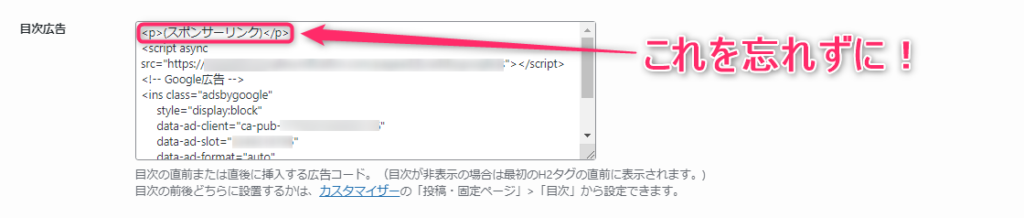
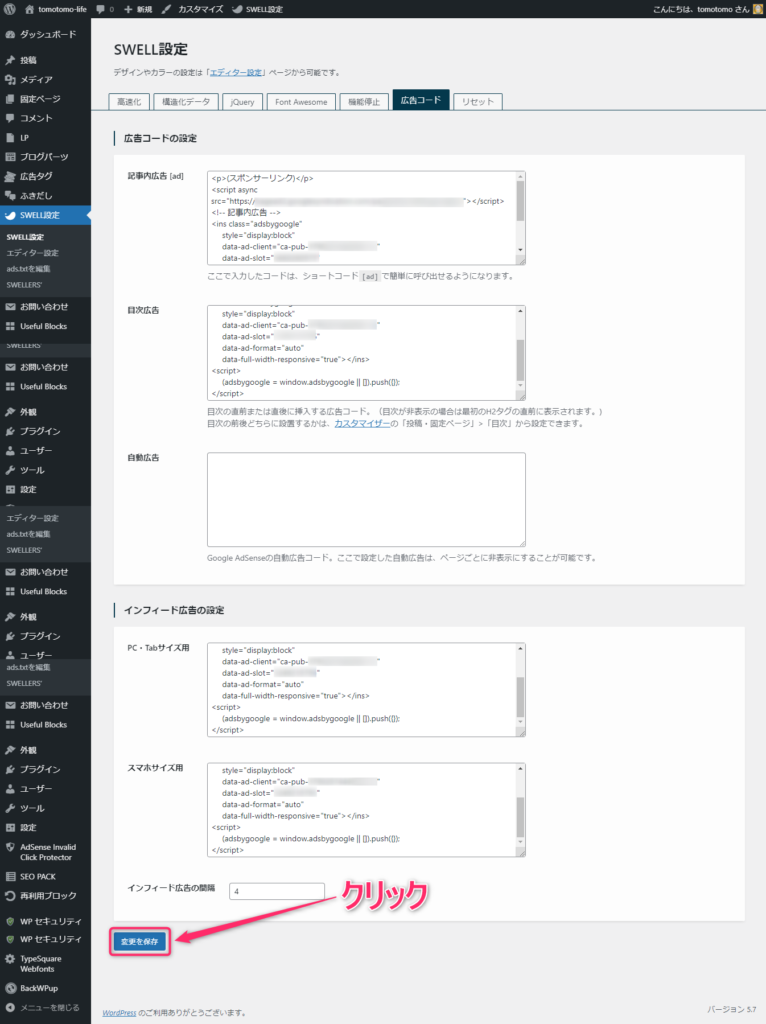
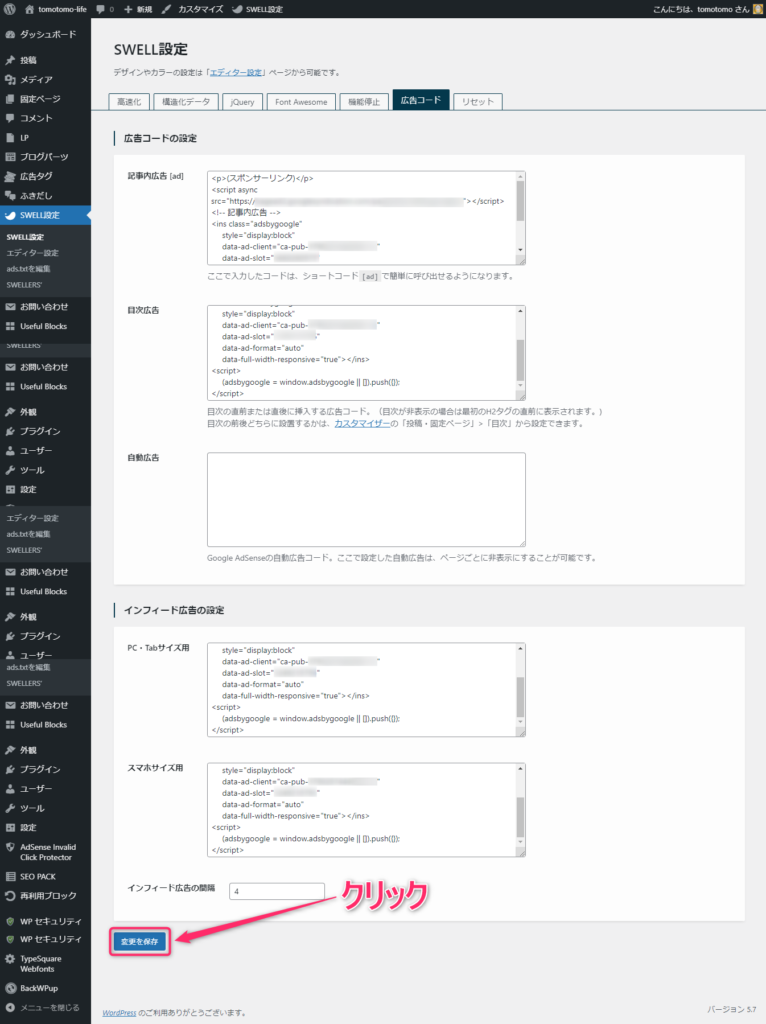
目次前広告【SWELL設定】


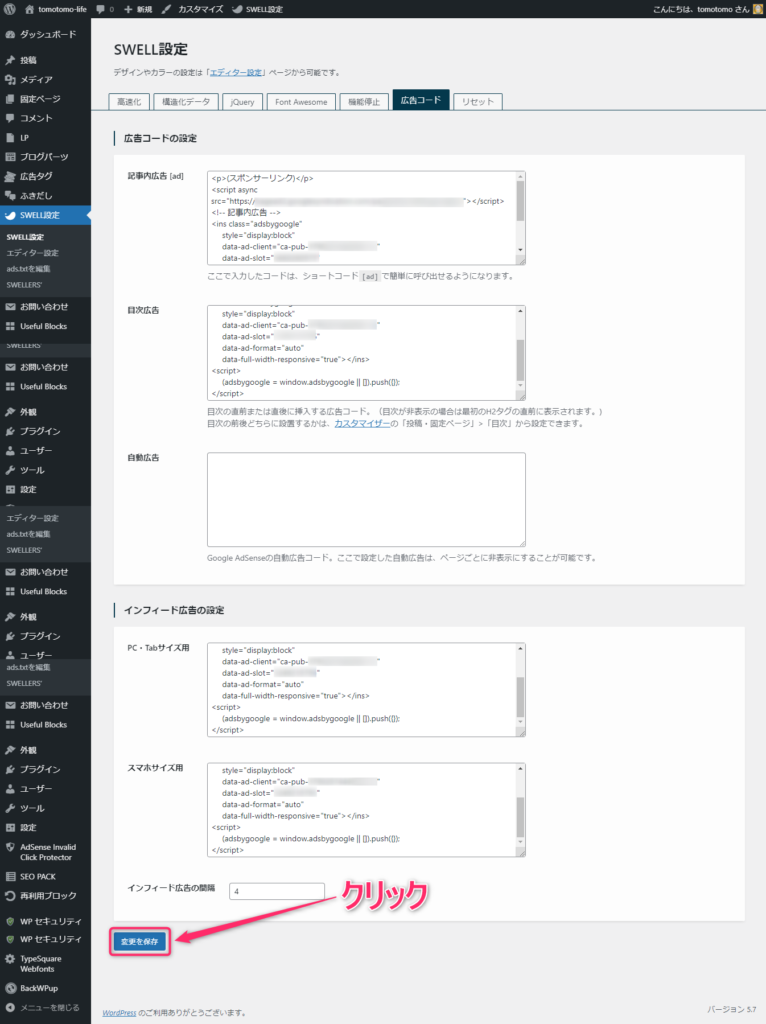
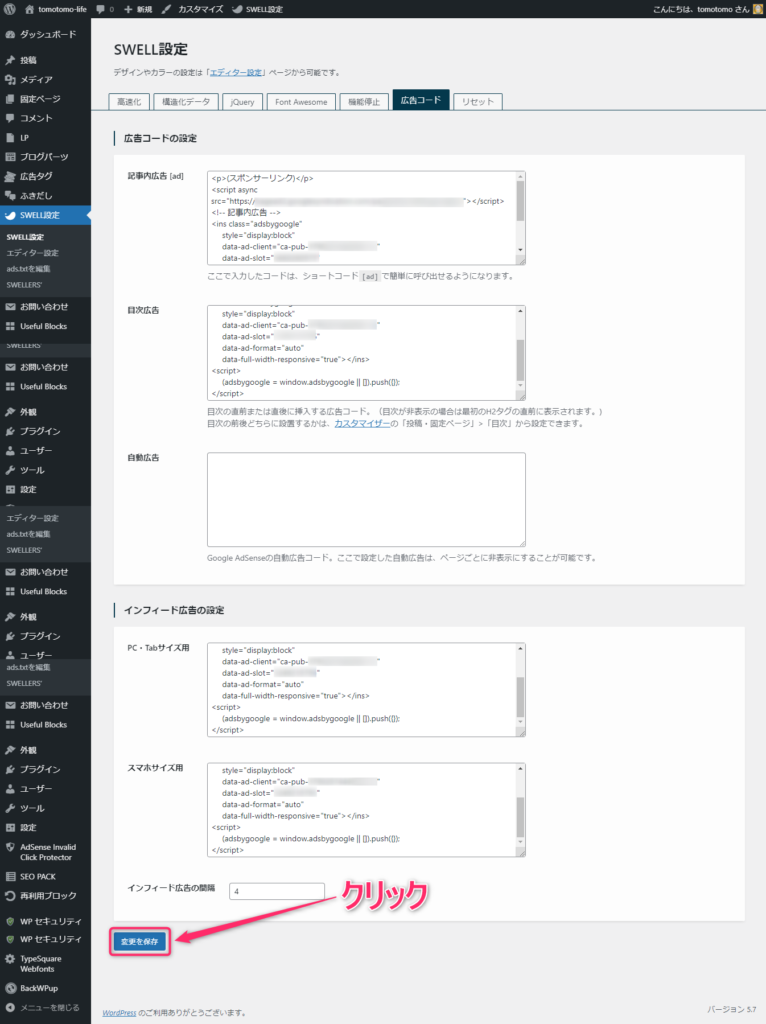
SWELL設定
広告コード
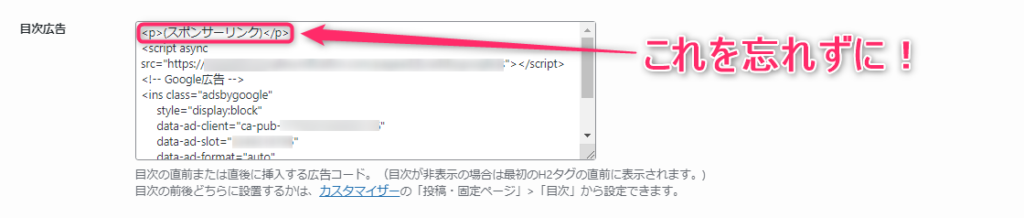
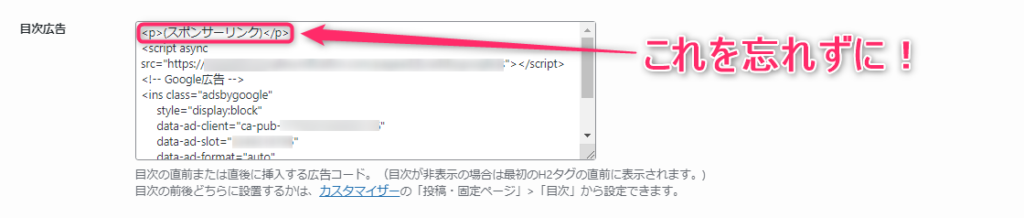
目次広告の部分へコードをコピペ


コードの先頭に【スポンサーリンク】を忘れずに!
これをコピペ
<p>(スポンサーリンク)</p>



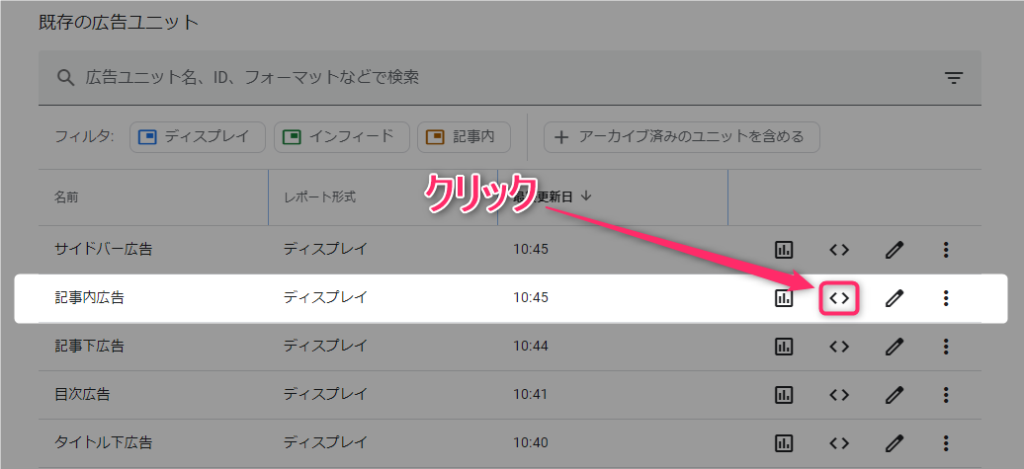
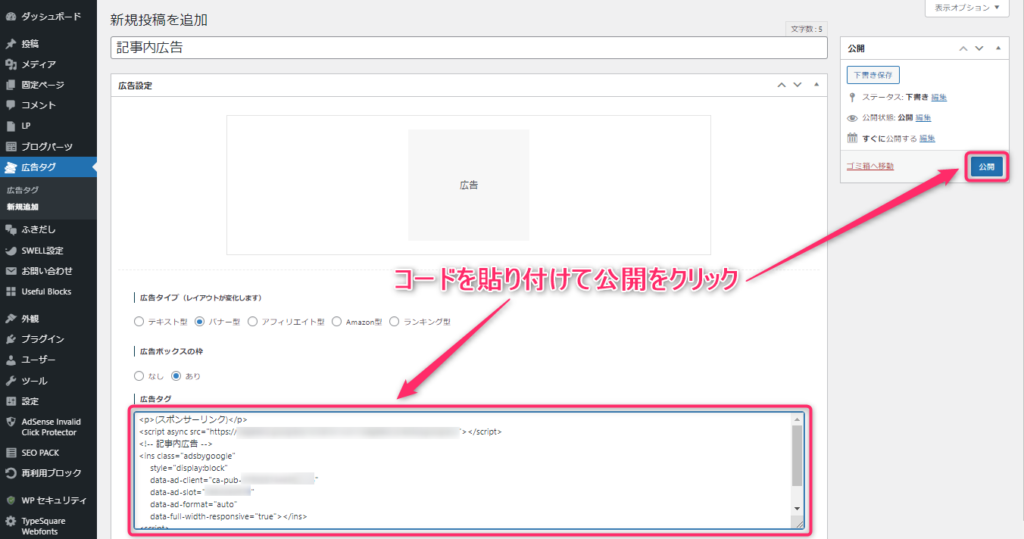
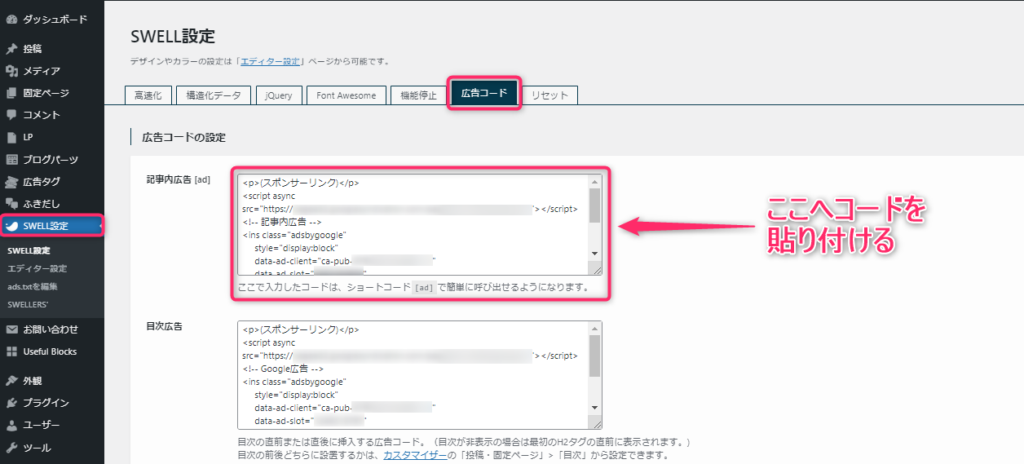
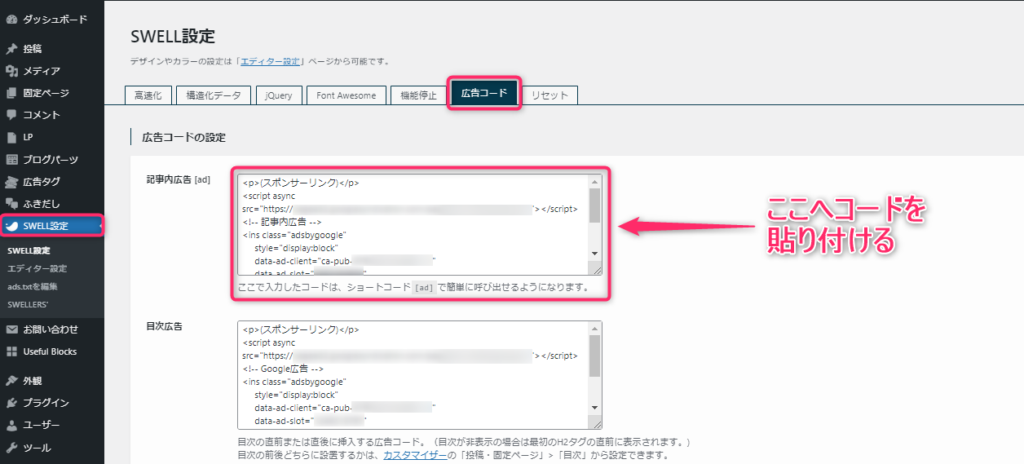
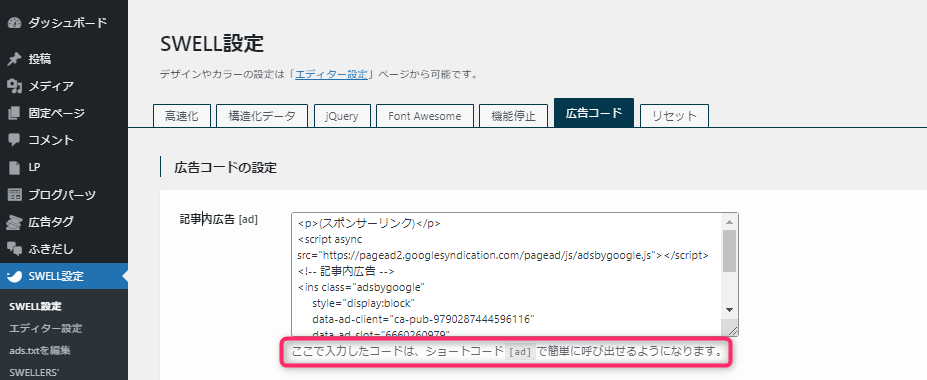
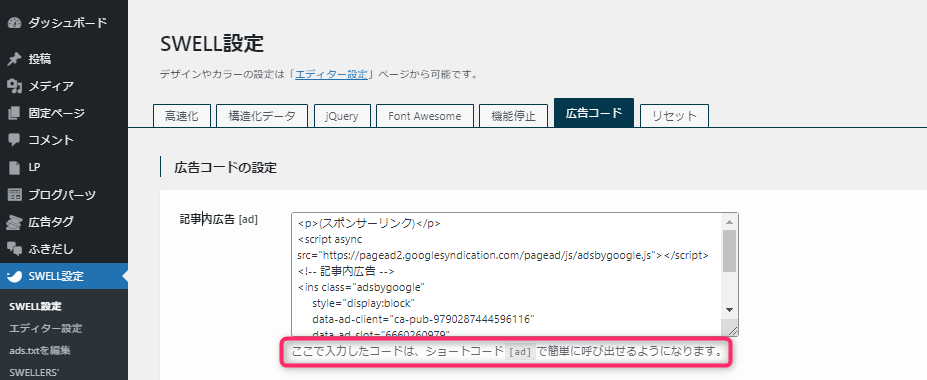
記事内広告【SWELL設定】


SWELL設定
広告コード
記事内広告の部分へコピペ


コードの先頭に【スポンサーリンク】を忘れずに!
これをコピペ
<p>(スポンサーリンク)</p>



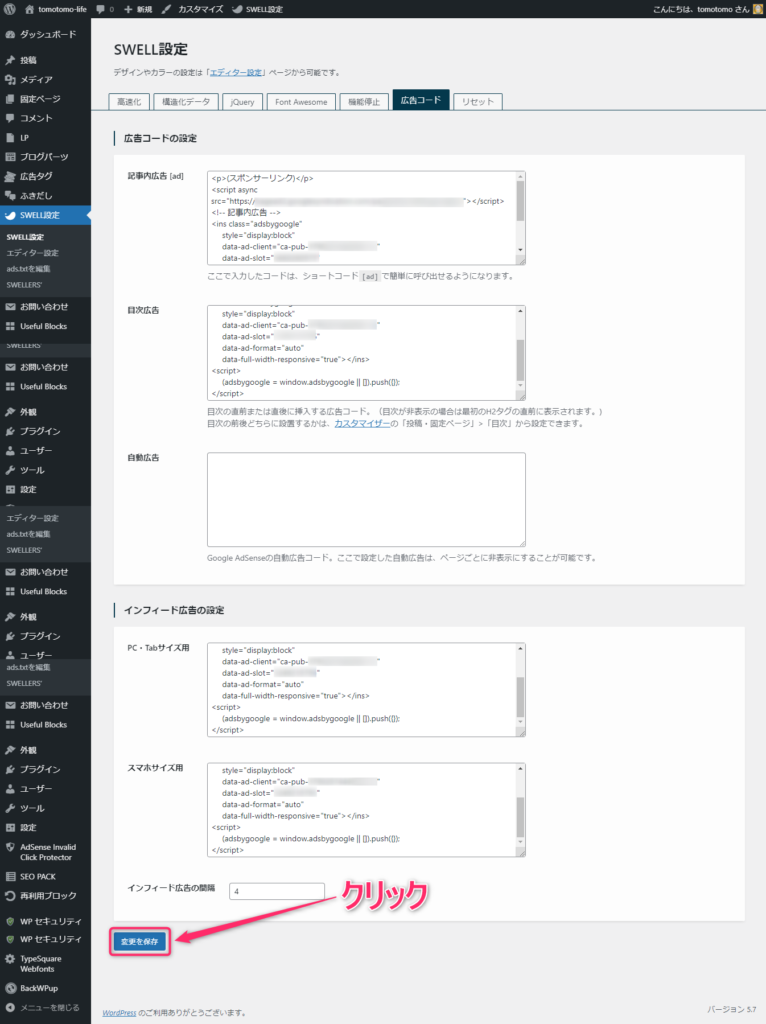
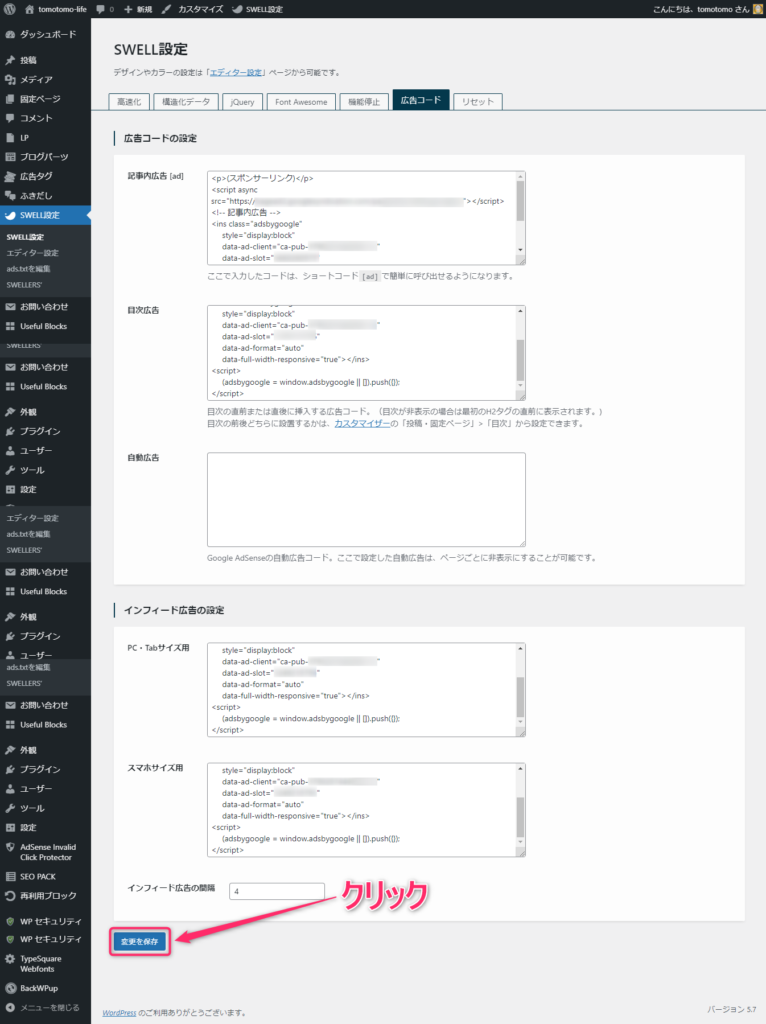
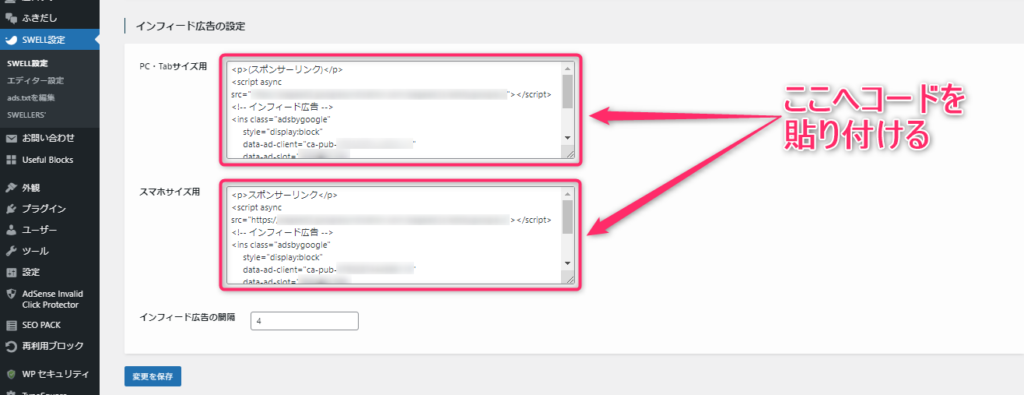
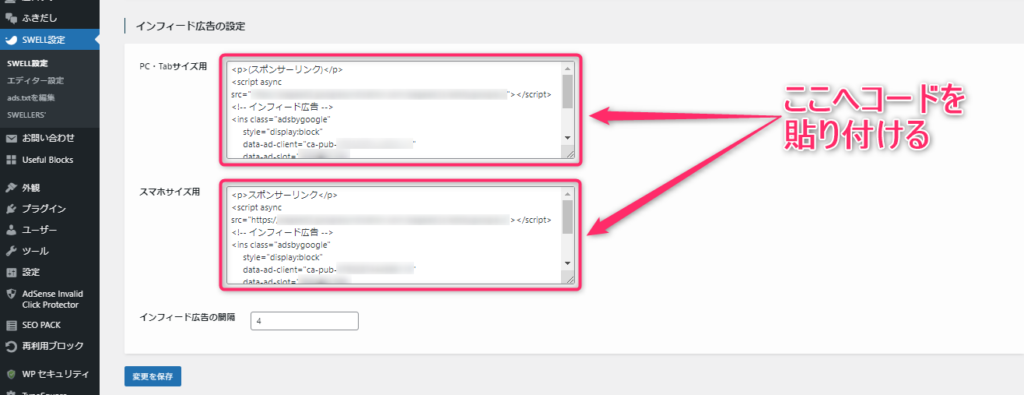
インフィード広告【SWELL設定】


SWELL設定
広告コード
インフィード広告の部分へコピペ


コードの先頭に【スポンサーリンク】を忘れずに!
これをコピペ
<p>(スポンサーリンク)</p>



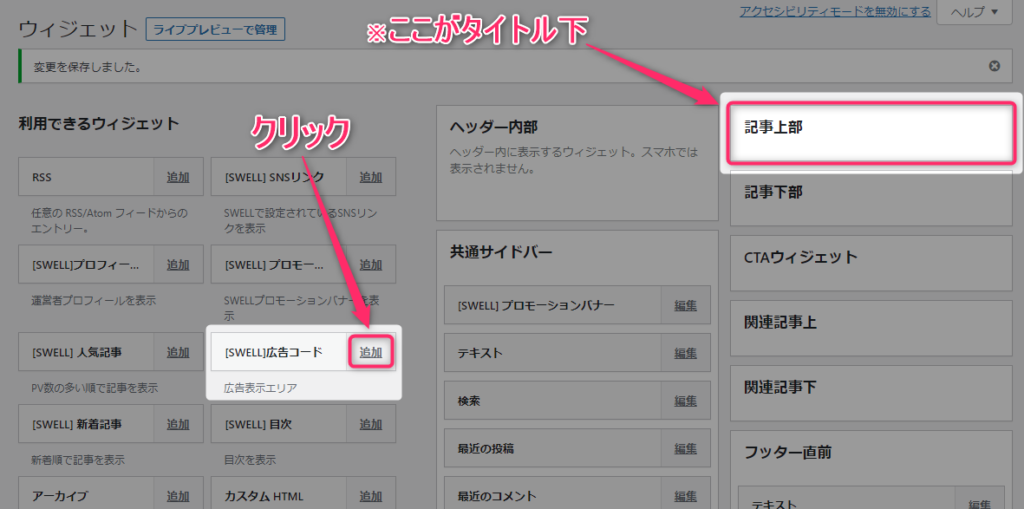
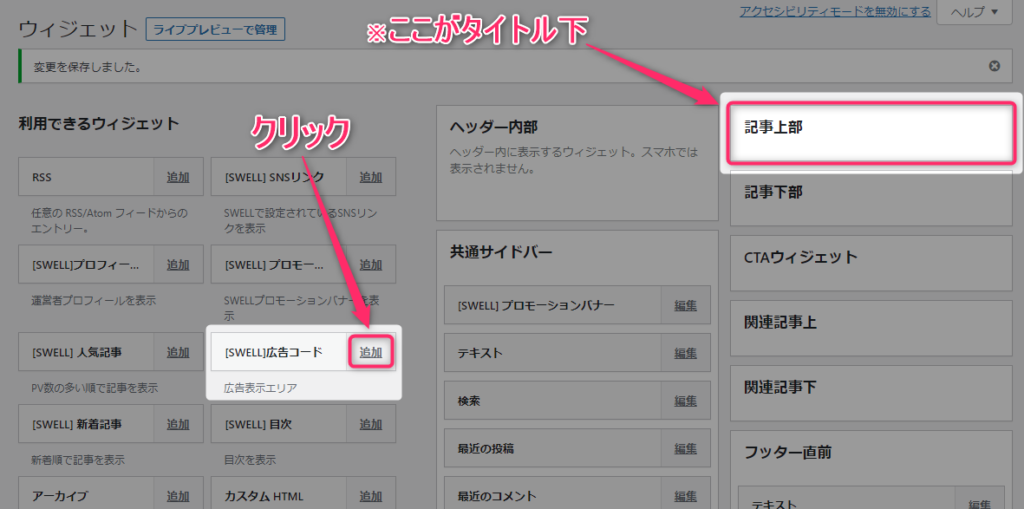
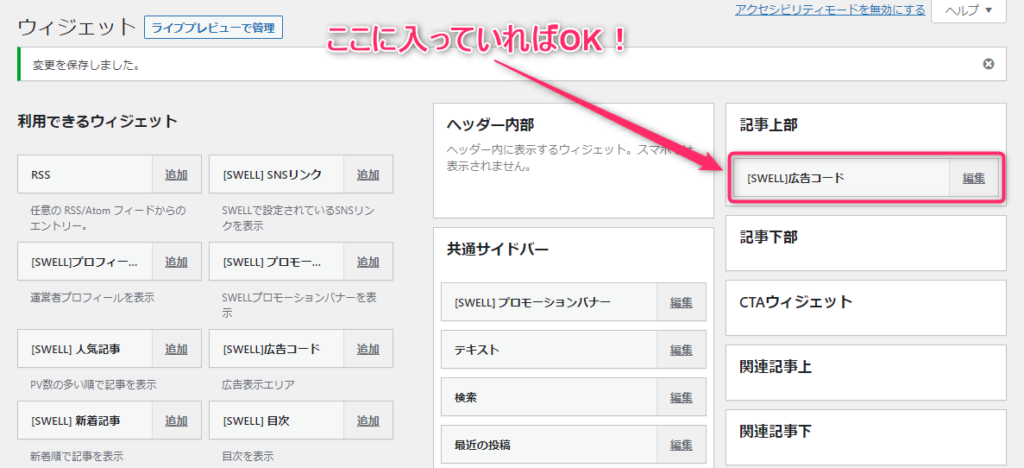
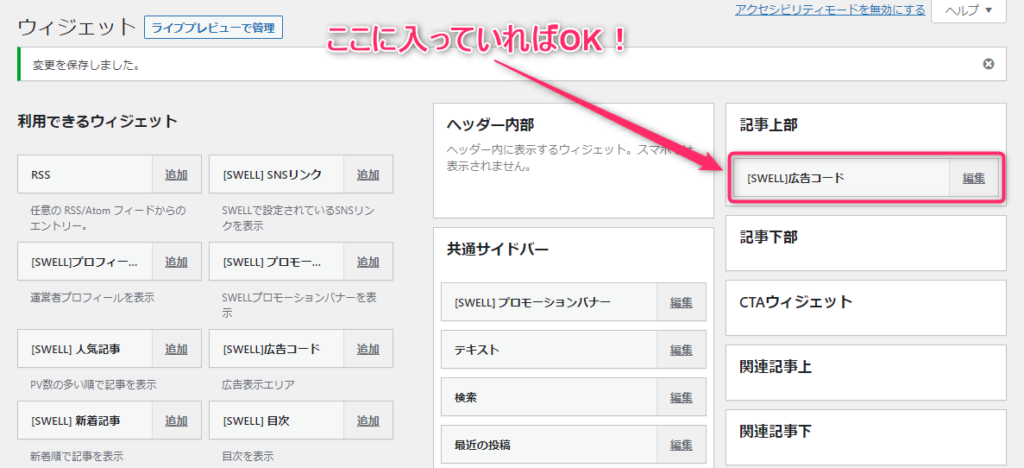
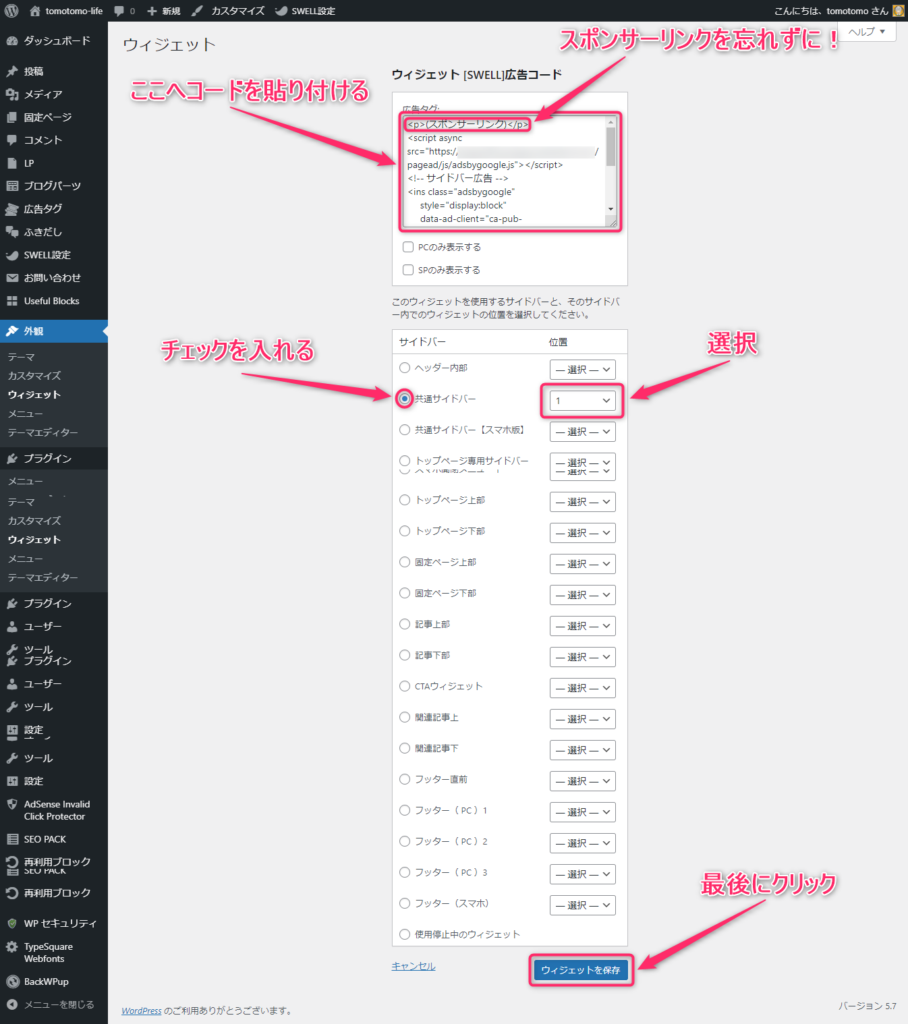
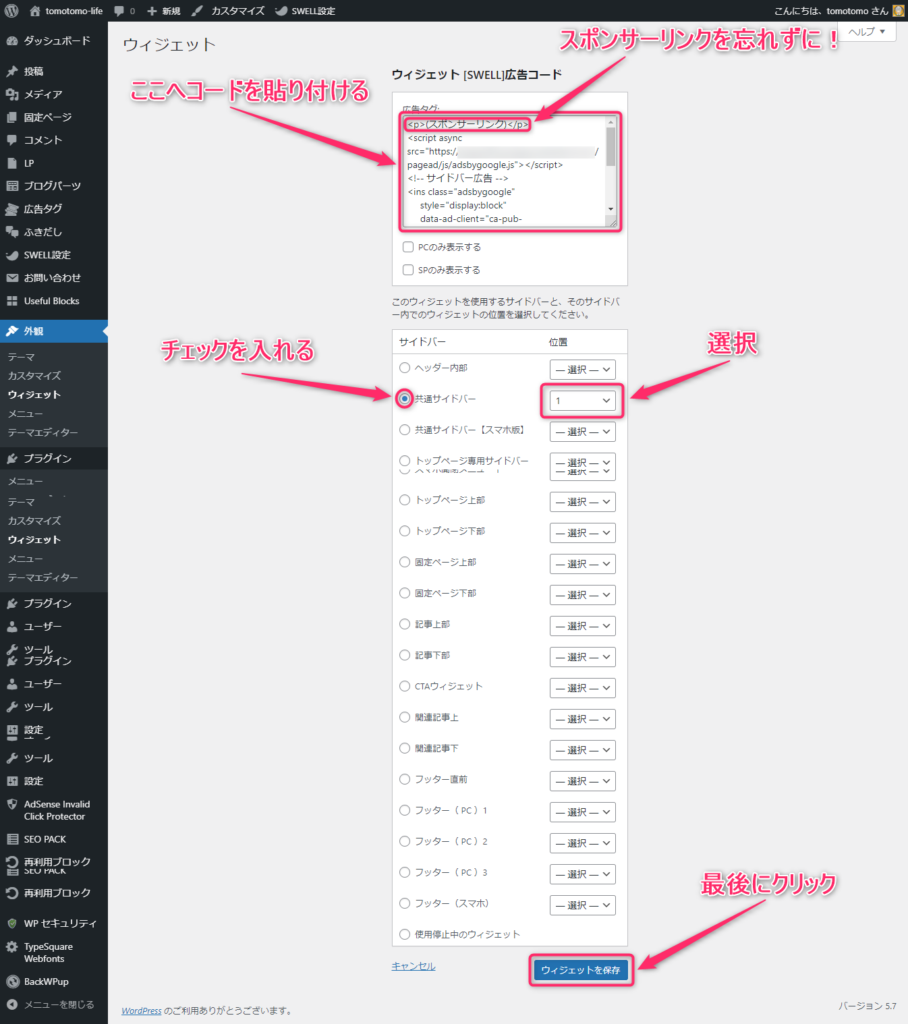
タイトル下広告【ウィジット設定】


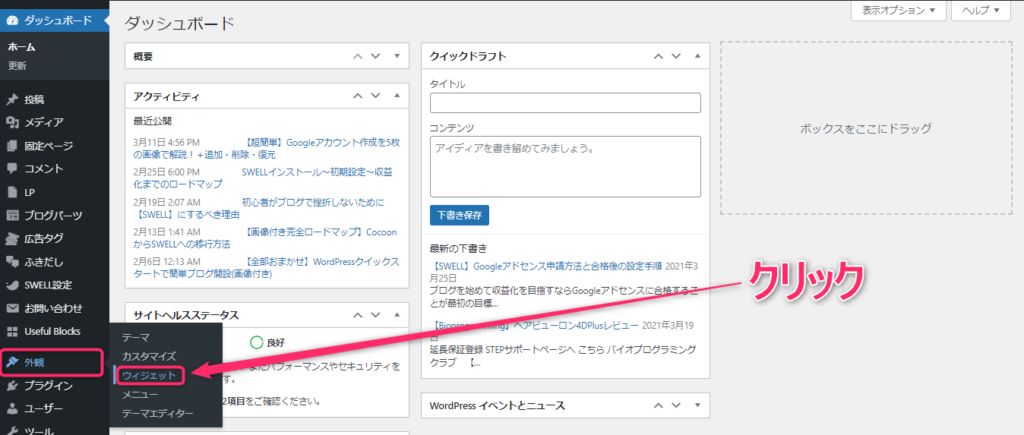
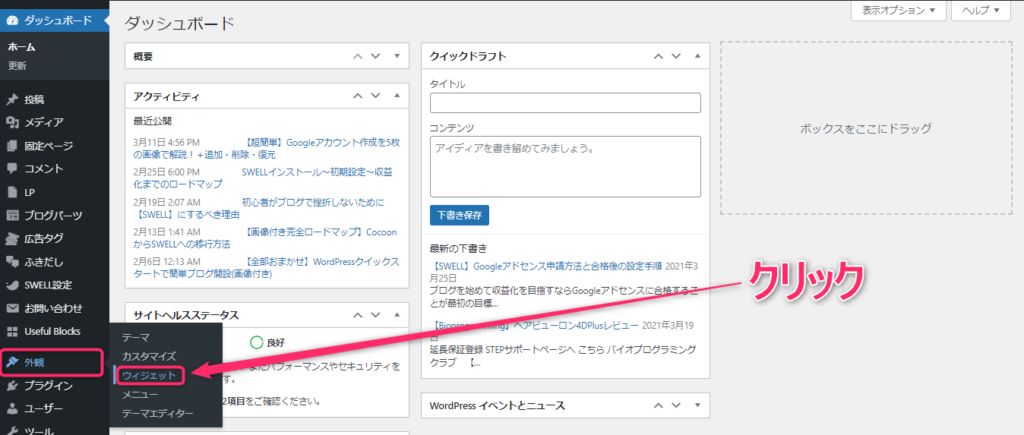
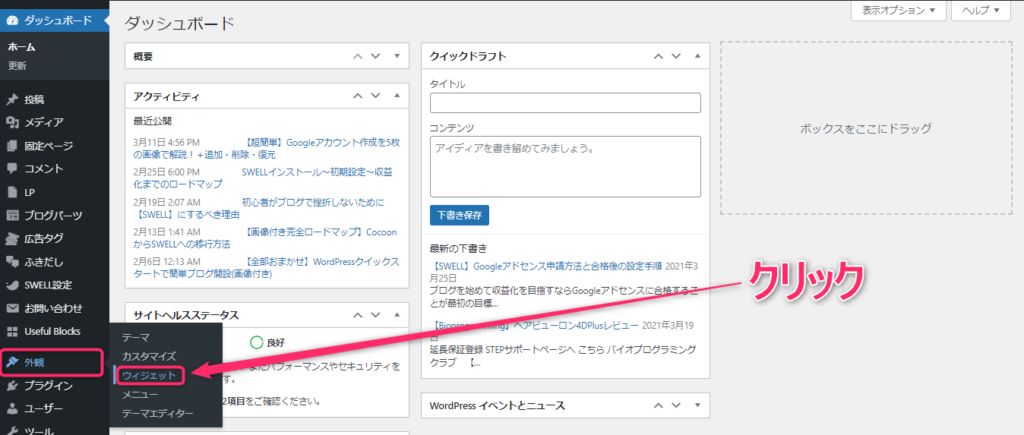
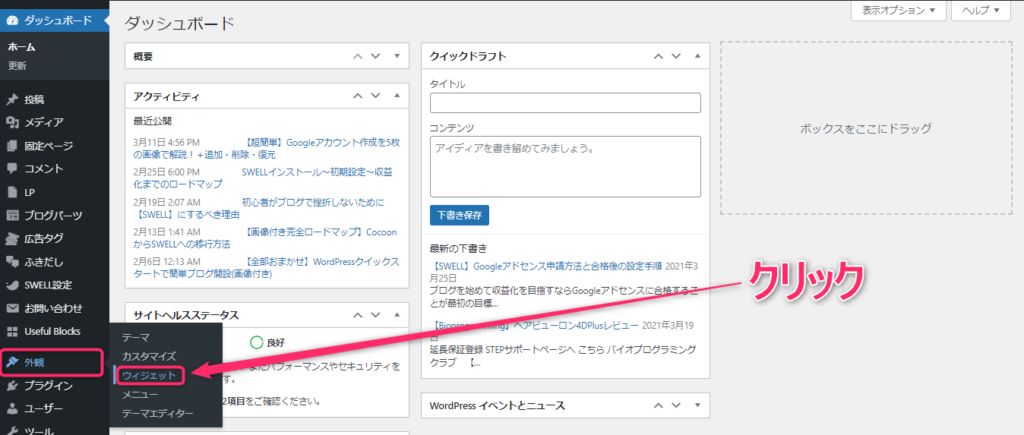
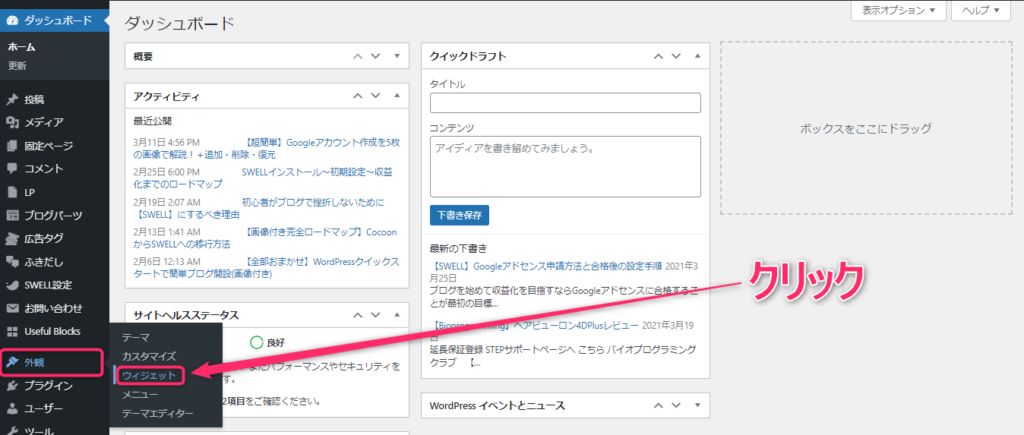
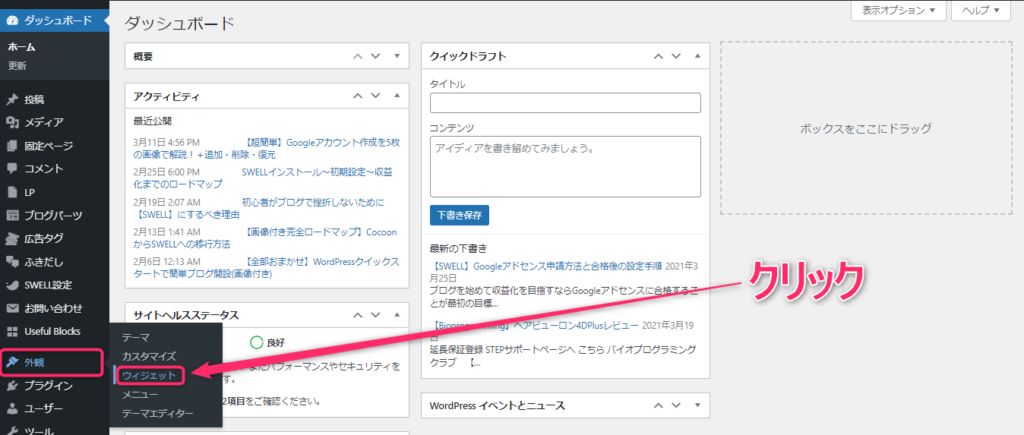
外観
ウィジット


追加をクリック


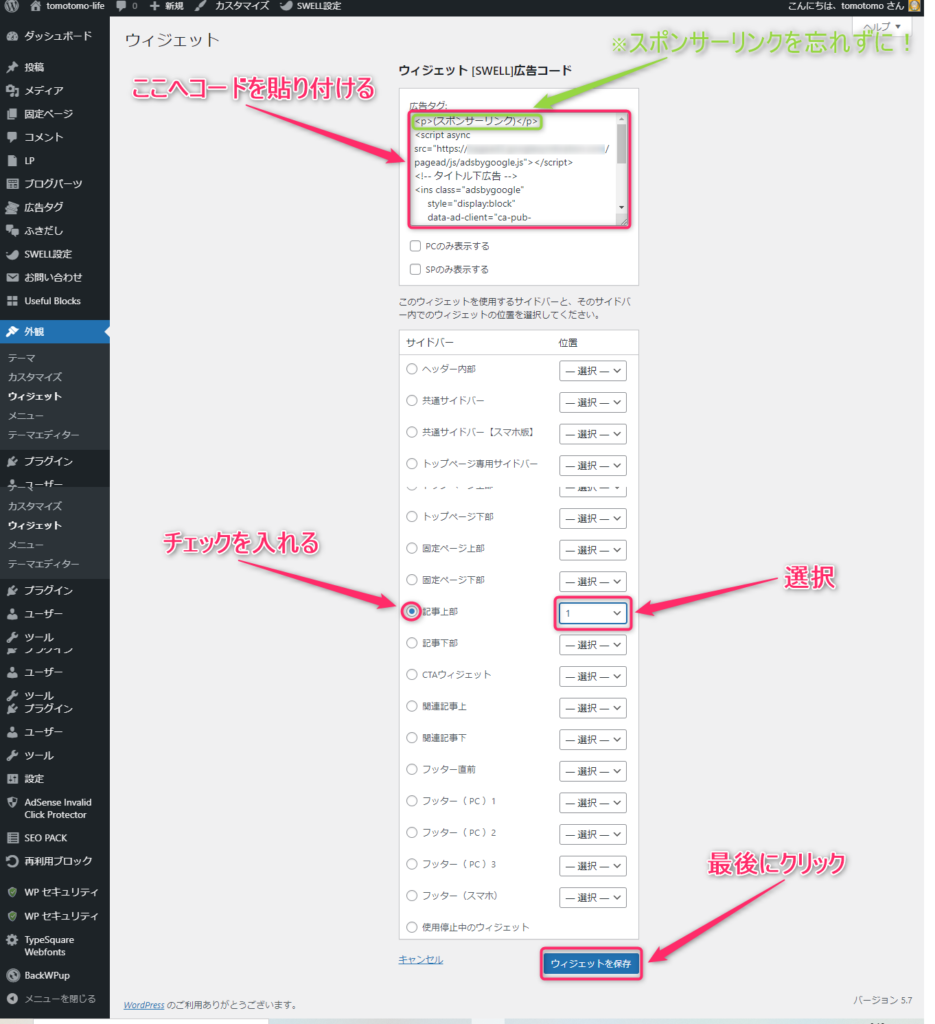
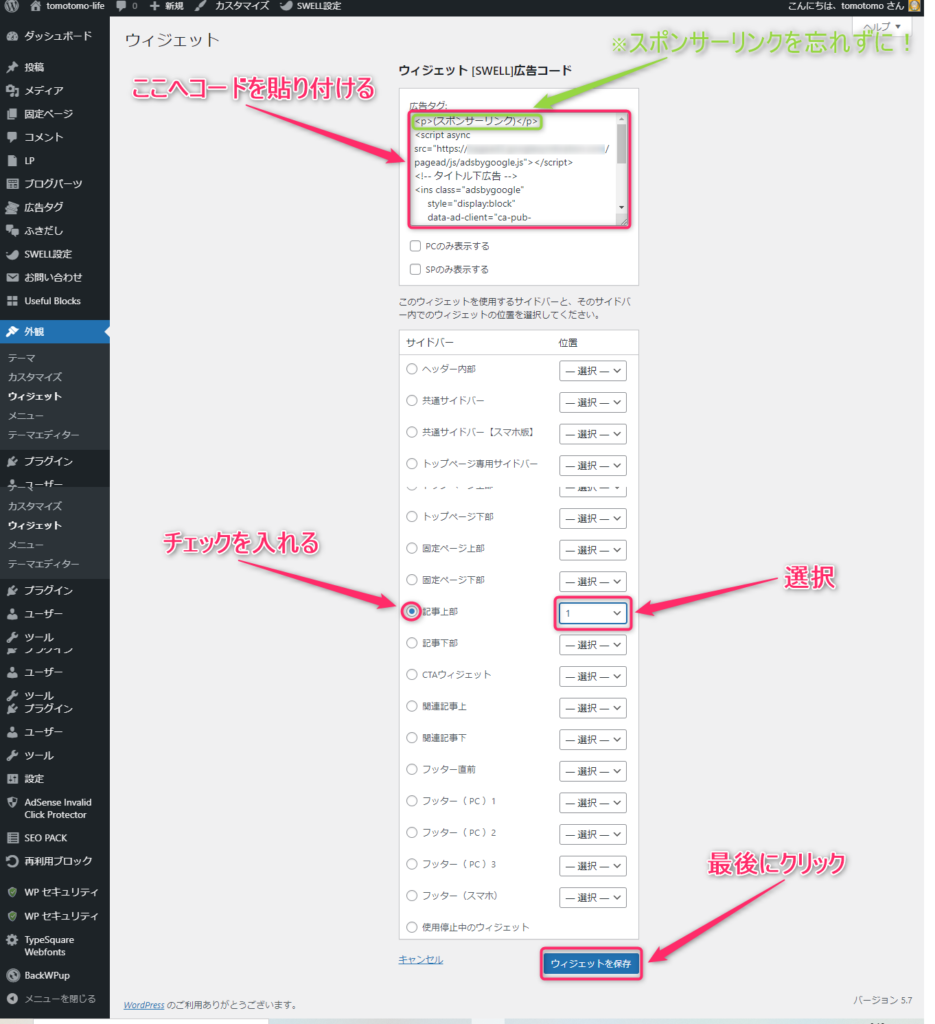
記事上部にチェック
1を選択
最後にウィジットを保存をクリック


コードの先頭に【スポンサーリンク】を忘れずに!
これをコピペ
<p>(スポンサーリンク)</p>

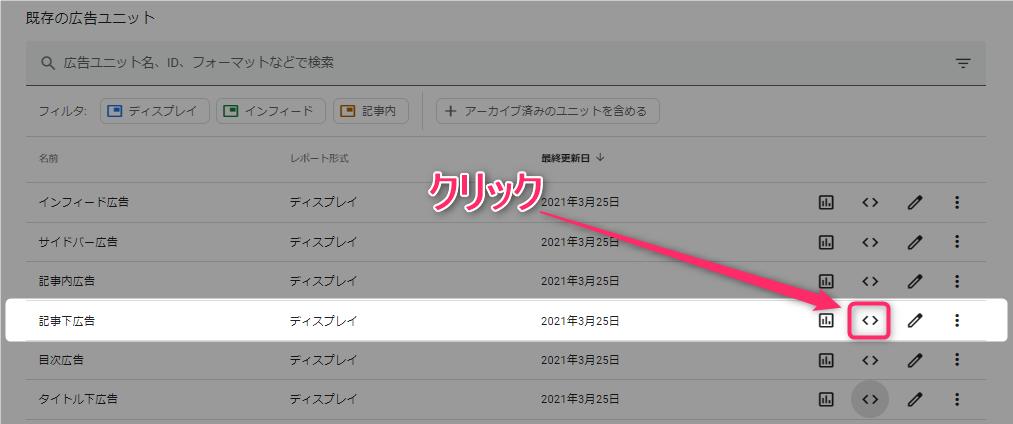
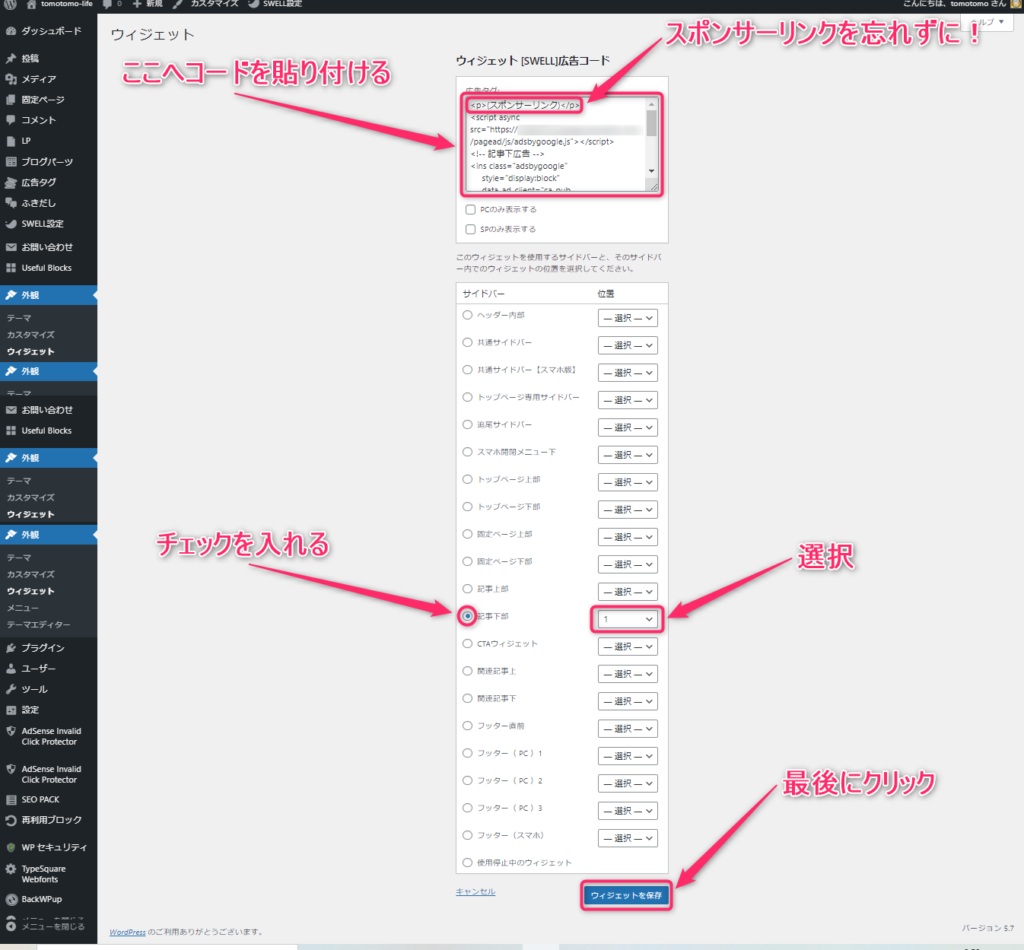
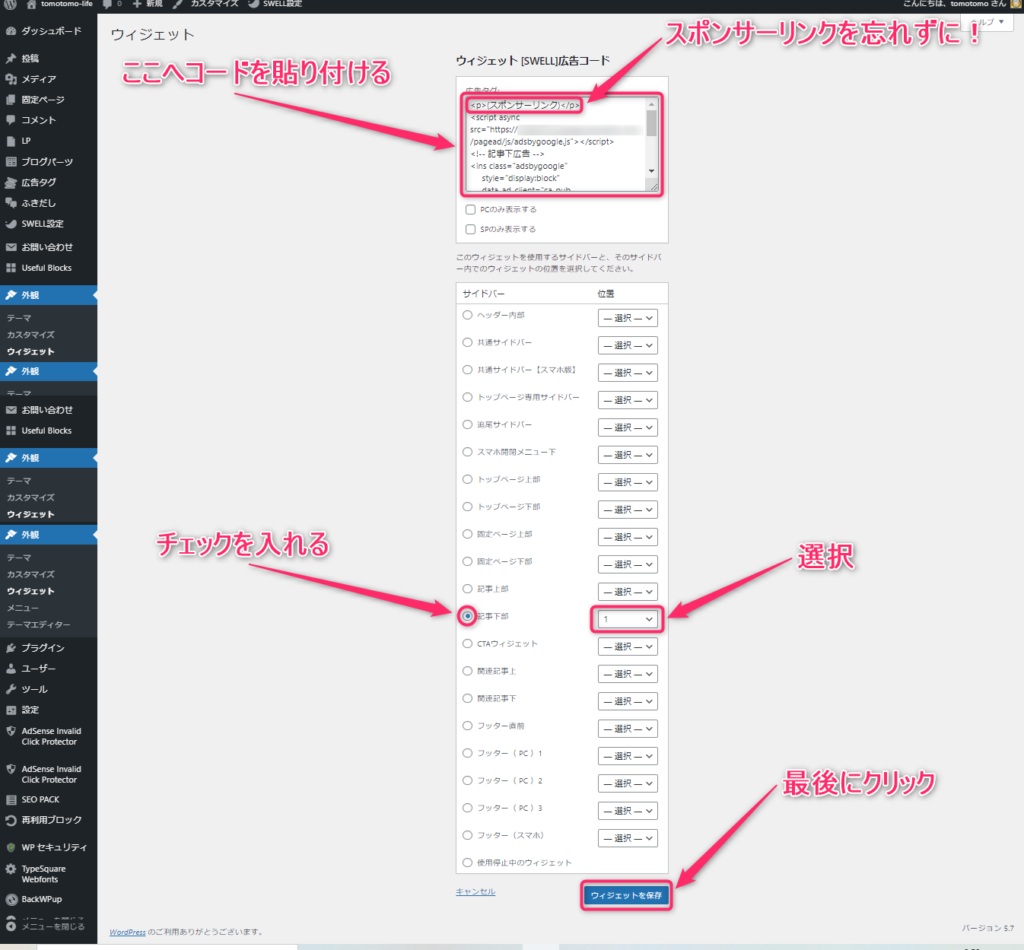
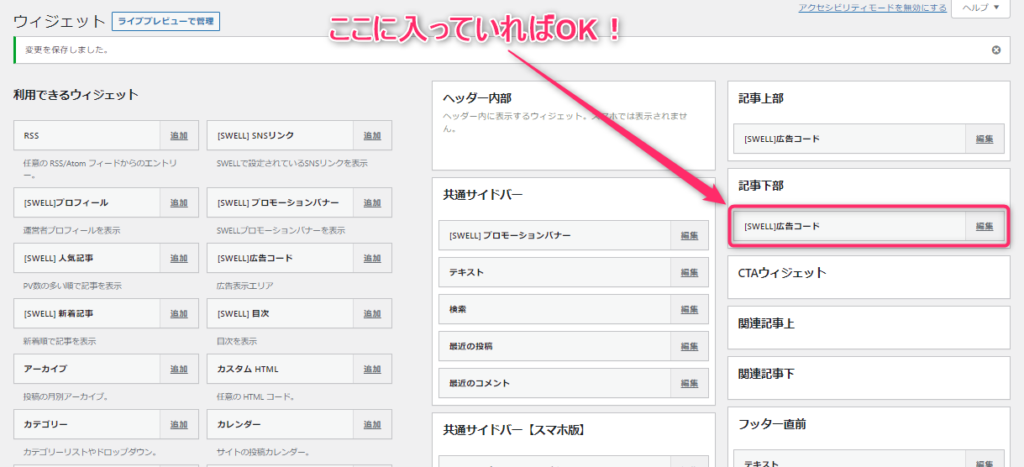
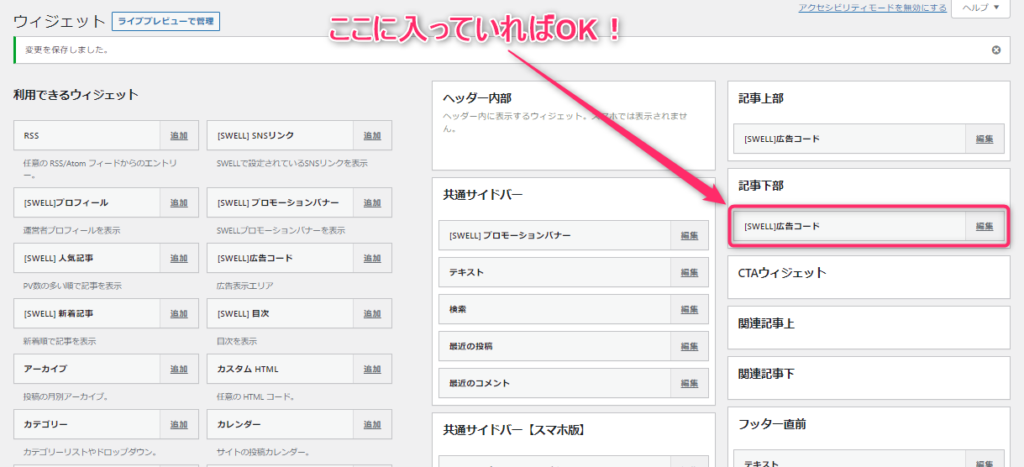
記事下広告【ウィジット設定】


外観
ウィジット


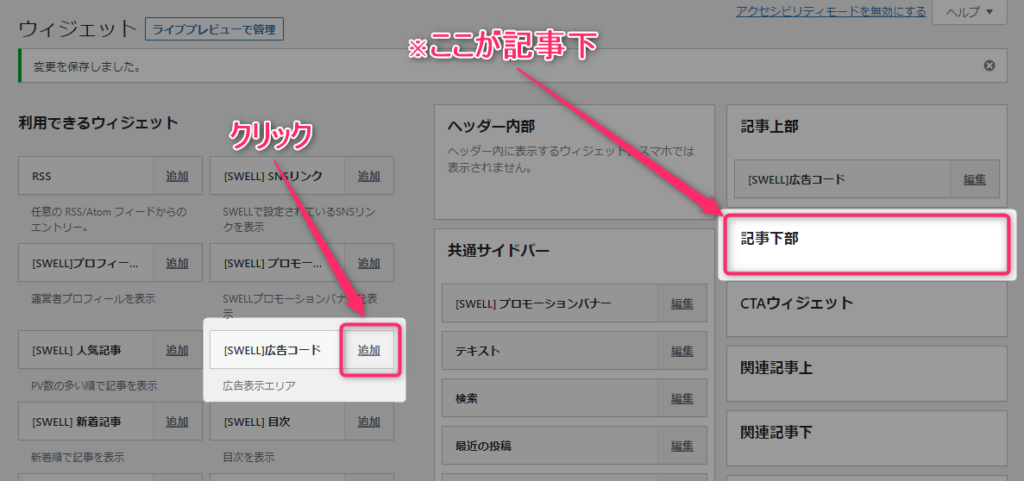
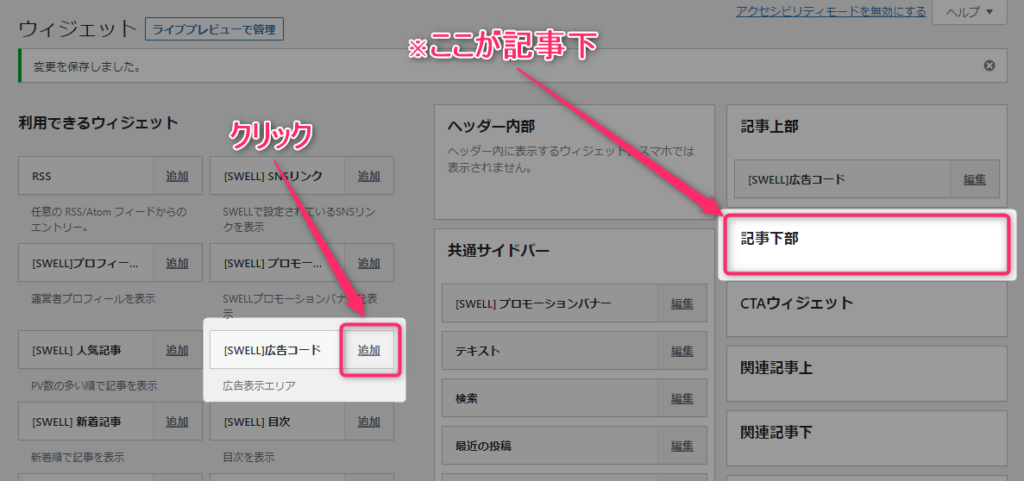
追加をクリック


記事下部にチェック
1を選択
最後にウィジットを保存をクリック


コードの先頭に【スポンサーリンク】を忘れずに!
これをコピペ
<p>(スポンサーリンク)</p>

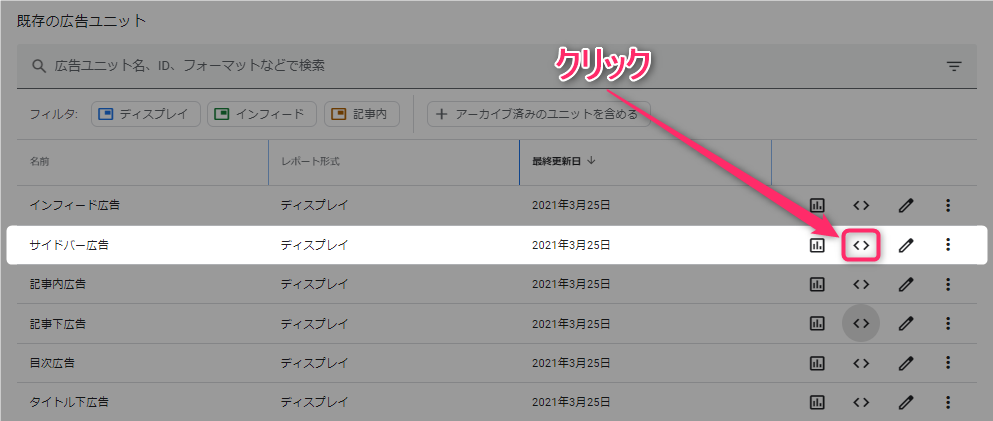
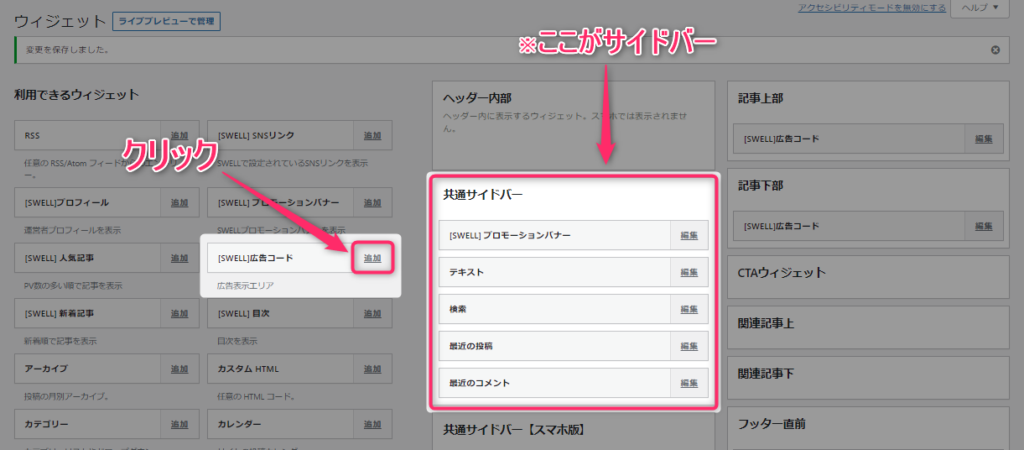
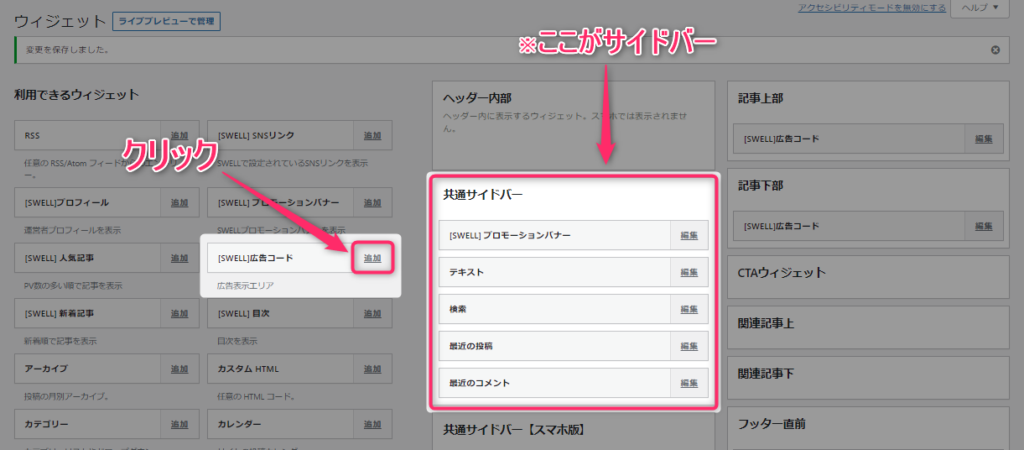
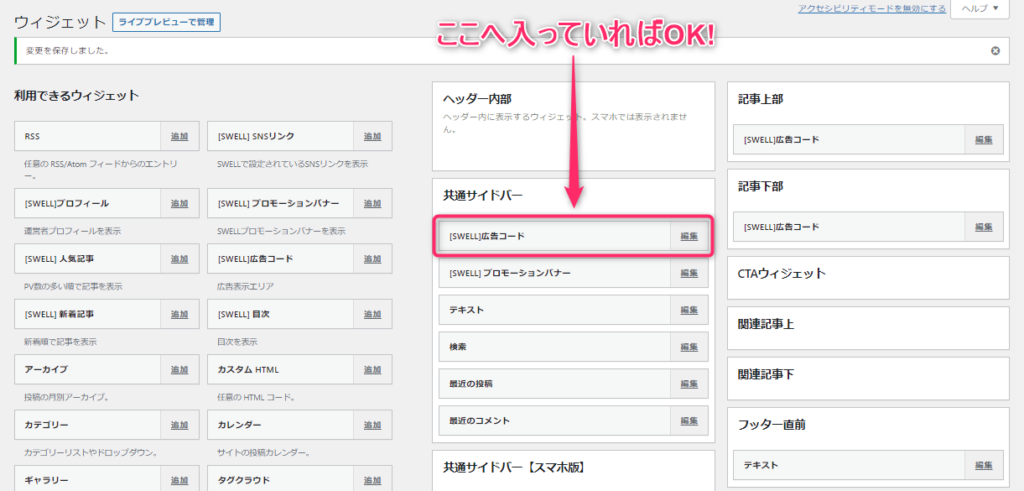
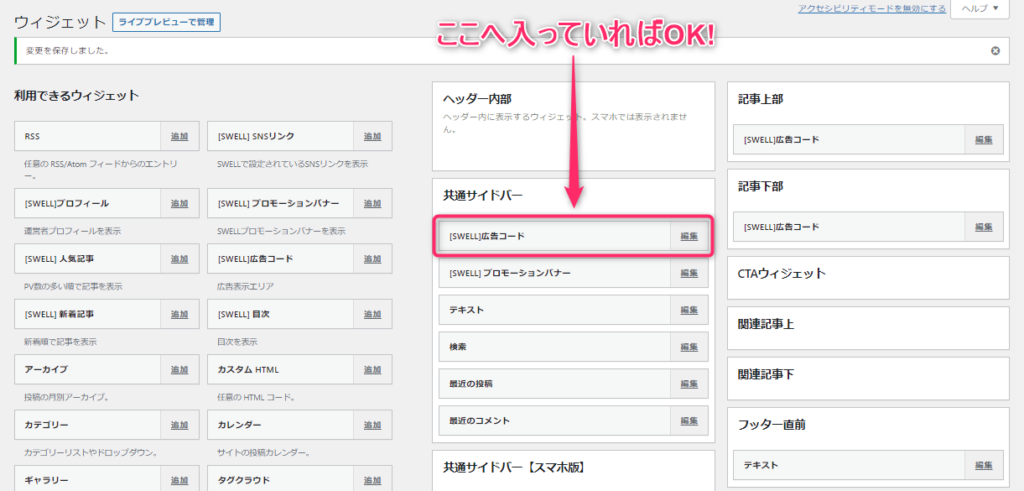
サイドバー広告【ウィジット設定】


外観
ウィジット


追加をクリック


共通サイドバーにチェック
1を選択
最後にウィジットを保存をクリック


コードの先頭に【スポンサーリンク】を忘れずに!
これをコピペ
<p>(スポンサーリンク)</p>

ショートコードで自由に広告を貼り付ける
SWELLならSWELL設定の広告コードで記事内広告の部分にコードが貼り付けてあれば
ショートコードで呼び出しできます。
これだけ
[ad]記事の中の任意の場所に貼り付けることが可能です。


広告タグで自由に広告を貼り付ける
SWELLブロックの広告タグを作成しておけば、自由に記事の中に貼り付けが可能です。
広告タグ
新規追加をクリック


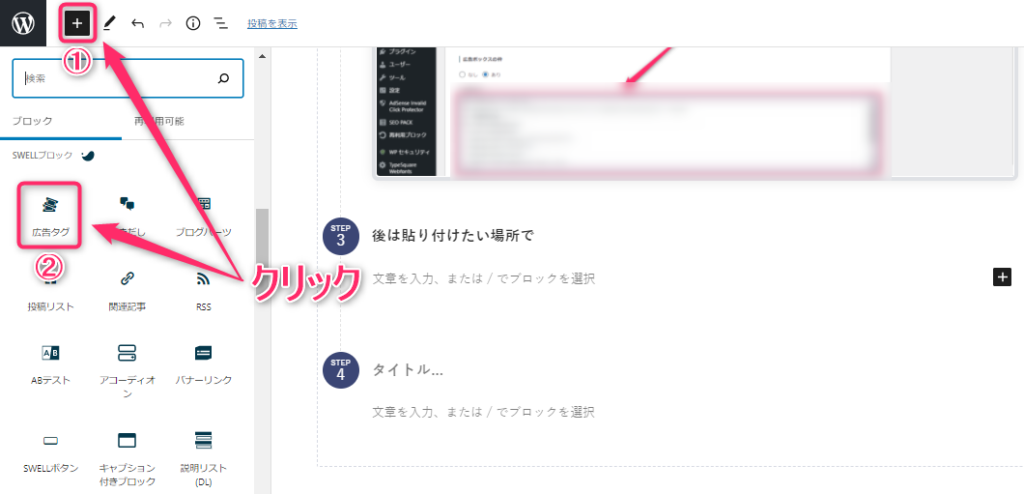
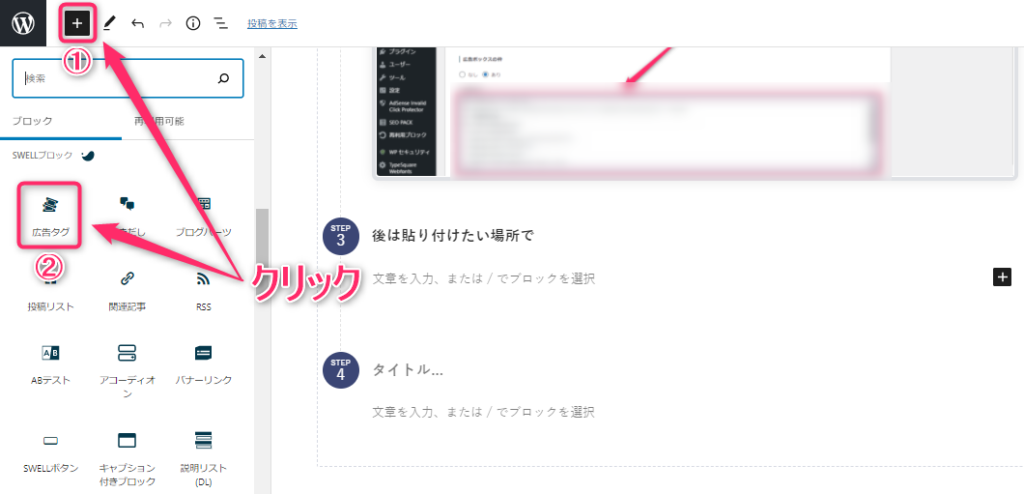
ブロックの追加
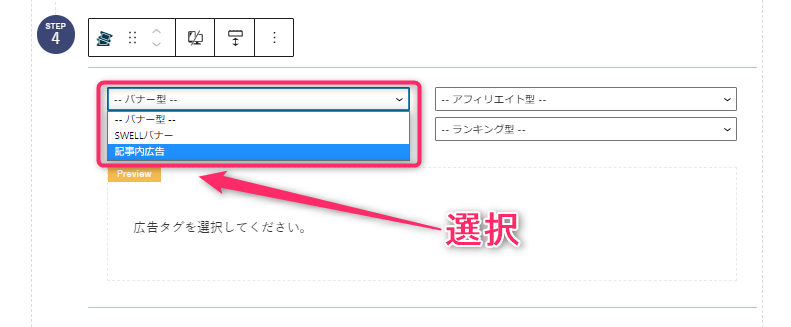
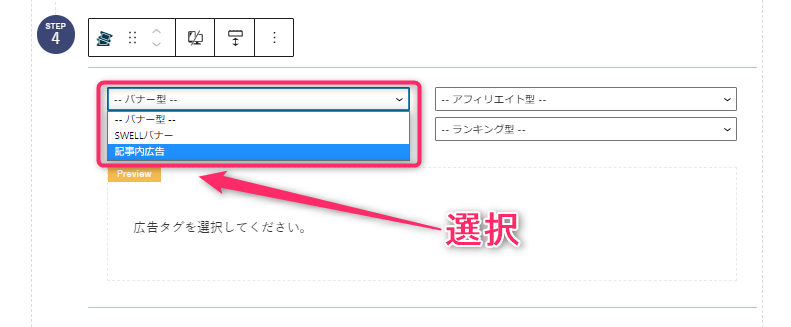
広告タグをクリック




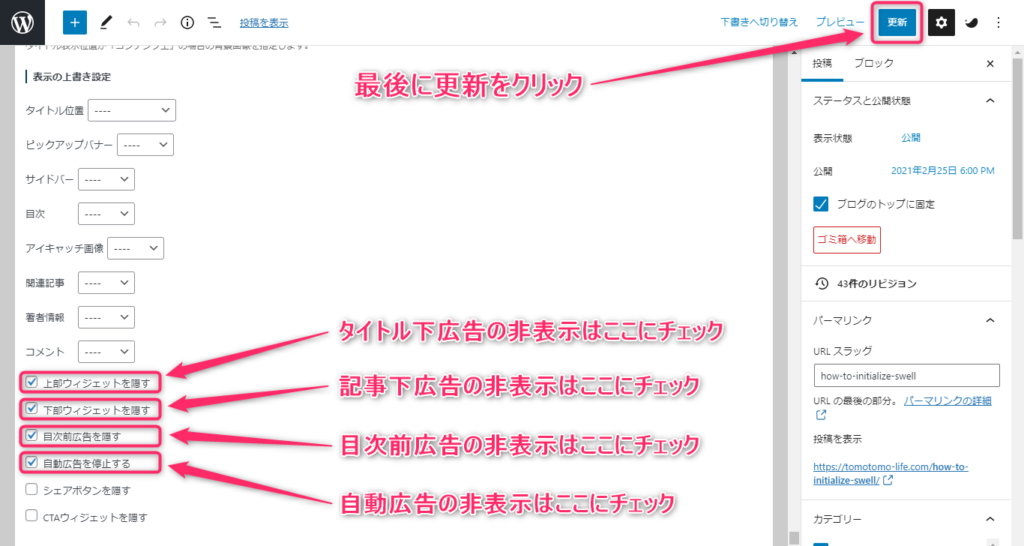
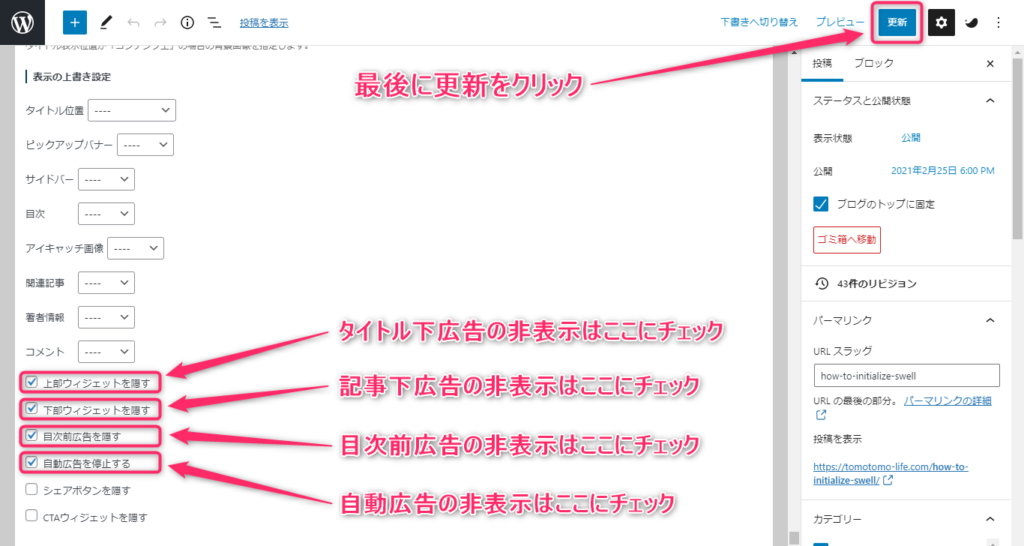
任意の記事の広告をOFFにする
SWELLは記事によって広告を表示させたくない場合でも設定で非表示にすることができます。
記事作成画面の一番下に設定項目があります!


まとめ
みなさんも頑張って記事を書いてGoogleアドセンスに挑戦してみてください。
- 年齢が18歳以上であること
- 独自ドメインの取得
- 常時SSL化(HTTP⇒HTTPS)する
- ユーザー目線で有益な記事が書けていること
- 見やすいサイトになっていること
- トップページのナビゲーションメニュー(メニューバー)の設置
- 記事の目次設置
- プライバシーポリシーの設置
- お問い合わせフォームの設置
- 10記事程度は記事を書く
- AdSenseプログラムポリシーに違反しない
申請用コード = 自動広告用コード なので、そのまま放置しておくと自分の思ってもいない場所に勝手に広告がいっぱい表示される事になります!
- 思い通りの位置に表示出来ない
- 広告ばっかりのサイトになりやすい
- 記事の途中の変な位置に広告が表示される
- 結果 離脱率がアップしてしまう
- タイトル下
- 目次前
- 記事下



少しでも参考になれば幸いです。ありがとうございました!