困っている男性
困っている男性TWitterでブログの記事を投稿した時はアイキャッチ画像が表示されるんだけど、サイトアドレスを貼り付けた時はトップページのイメージ画像が表示されないんだけどなぜ?



私なんかTWitterでブログ記事を投稿してもアイキャッチ画像さえも出てくれないわ!



【SWELL】ならSEO SIMPLE PACKというプラグインのOGP設定をきちんと設定すればTWitterの投稿にサイトアドレスを貼り付けるだけでトップページのイメージ画像が表示されますよ!
もちろん記事の投稿でもアイキャッチ画像の表示が出来ますよ!
- 【TWitterカード】ってなに?
- TWitterでブログ記事を投稿してもアイキャッチ画像が表示されない
- TWitterにサイトアドレスを貼り付けてもトップページのイメージ画像が表示されない
- 設定は出来たのに表示されない
- 【TWitterカード】とは何か
- TWitterでブログ記事のアイキャッチ画像を表示させる方法
- TWitterでトップページのイメージ画像を表示させる方法
- Twitterカードの確認方法
- 設定は出来たのに表示されない時の対処法
TWitterカードとは?
ブロガーさんの中にはブログを効率的に拡散させるためにTWitterを活用している方が多く
TWitterの投稿時に、ただ記事のアドレスを表示させるのでは無く
イメージ画像と共に表示させてくれるのが【TWitterカード】です!
この【TWitterカード】を活用することで、ブログ記事を見栄え良く
分かりやすく表示させて、記事を見てもらう確率を上げるわけです。
こんな感じ
おはとももん🍑 #おは戦30414as🌊
— ともとも🍑家電のスペシャリスト⚡ (@tomotomo0197) April 13, 2021
【RTお願いします】
相変わらず #SWELL は快適✨
記事書いてて楽しいし✨楽✨
おかげさまで収益💰も発生したので
記事にしてみました!
記事の最後にSWELLにして2ヶ月目の収益報告も載せてるので是非見てね✨#拡散希望https://t.co/uq8WQQm0cr
どうせならイメージ画像付きで、キレイに表示させたいですよね!
それでは【TWitterカード】の設定方法を解説していきます。
TWitterカードの設定方法【OGP設定】
この記事は有料テーマ【SWELL】での設定方法を解説しています!
【SWELL】ならSEO SIMPLE PACKというプラグインのOGP設定で設定できます。
プラグインを整えていない方はこちらを参考にして下さい


アイキャッチ画像を表示させる【OGP設定】
TWitterにブログ記事を貼り付けた時にアイキャッチ画像を表示させる方法です。
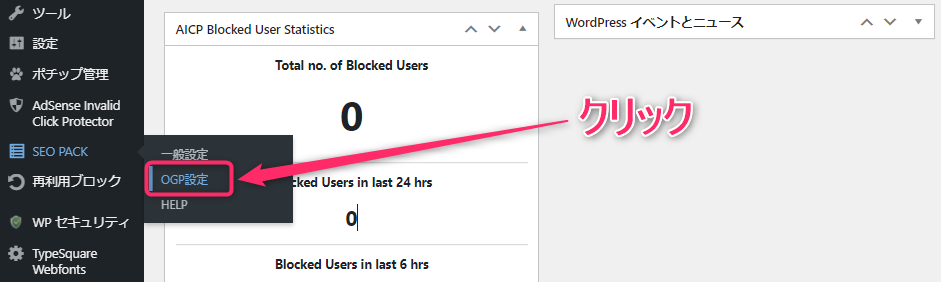
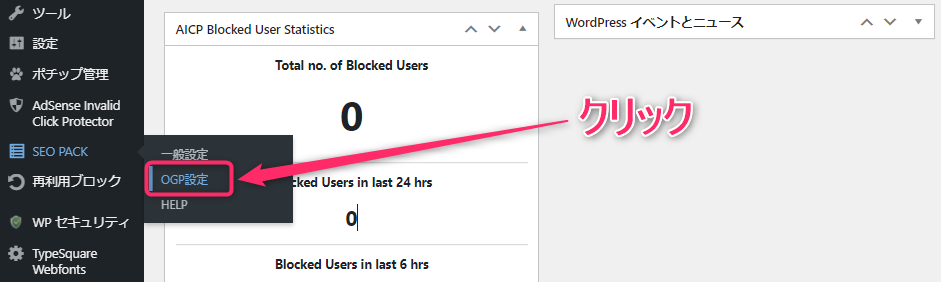
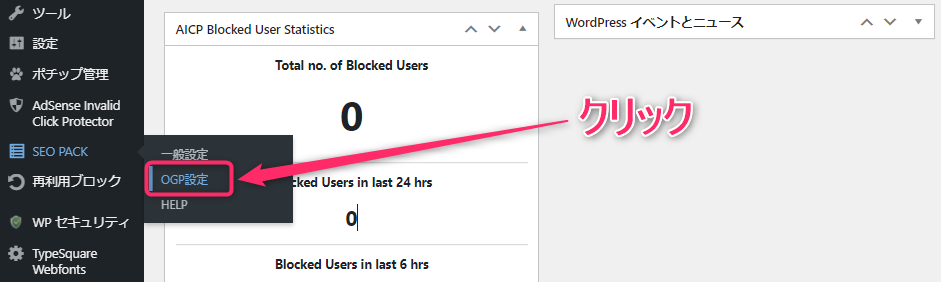
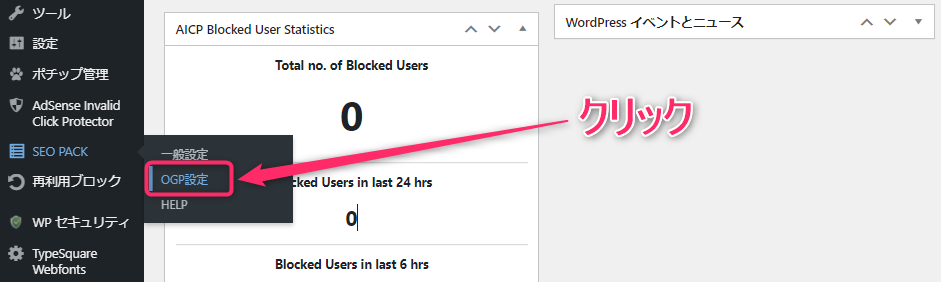
SEO PACK
OGP設定をクリック


②はいを選択
③TWitterアカウントの@以降を入力
④largeを選択
⑤設定を保存するをクリック


トップページのイメージ画像を表示させる【OGP設定】
TWitterにサイトアドレスを貼り付けた時にイメージ画像を表示させる設定です。
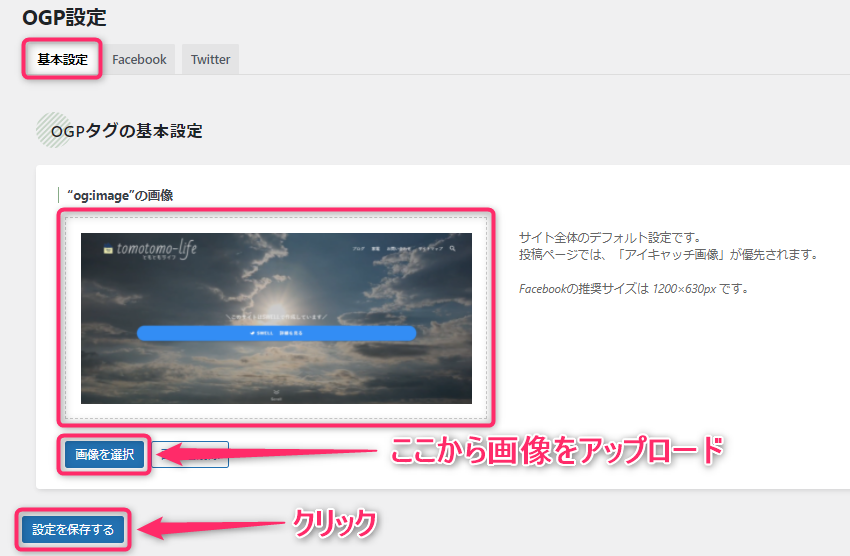
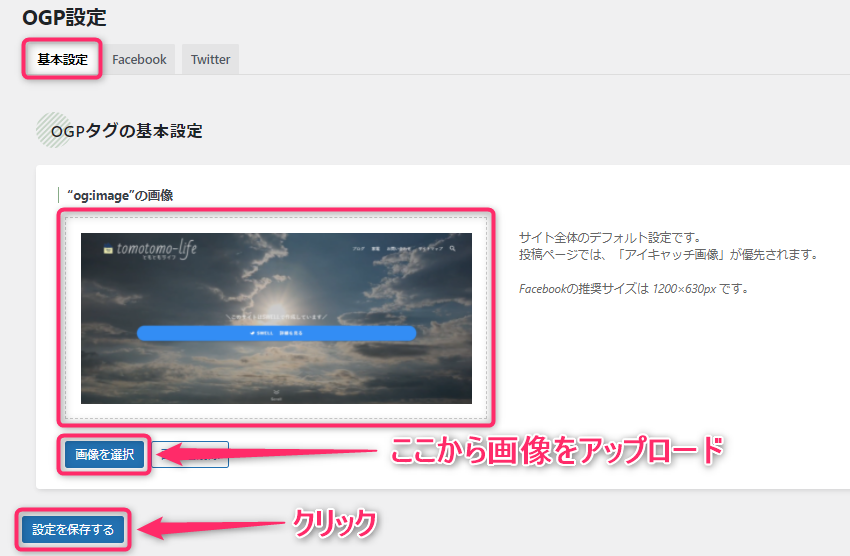
ダッシュボードから
SEO PACK
OGP設定をクリック


設定を保存するをクリック


サイトイメージ画像はサイトのトップページを切り取る等して用意しましょう!
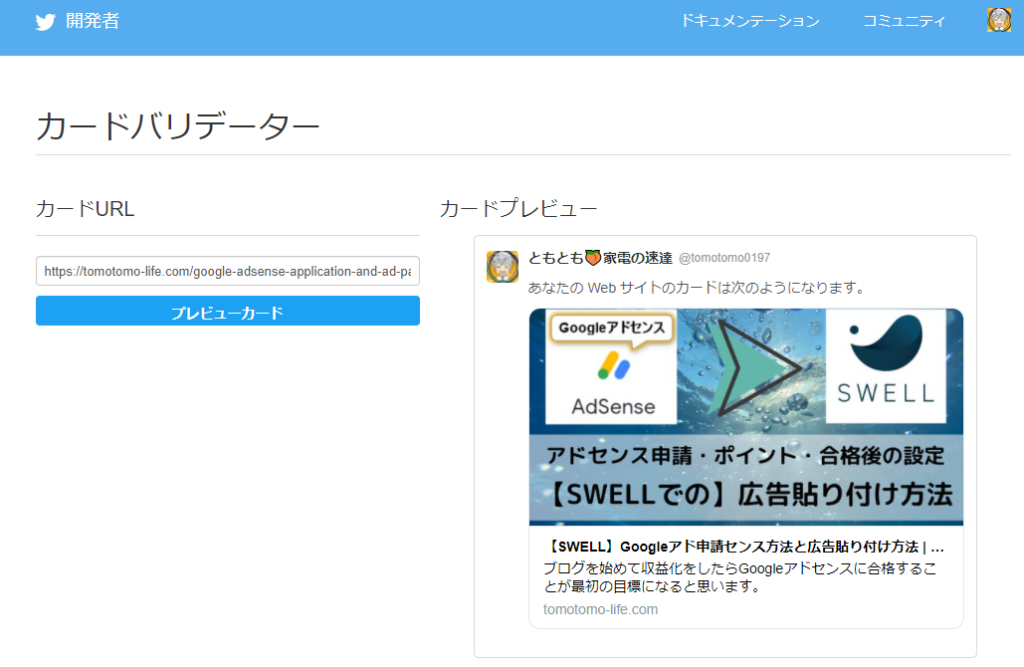
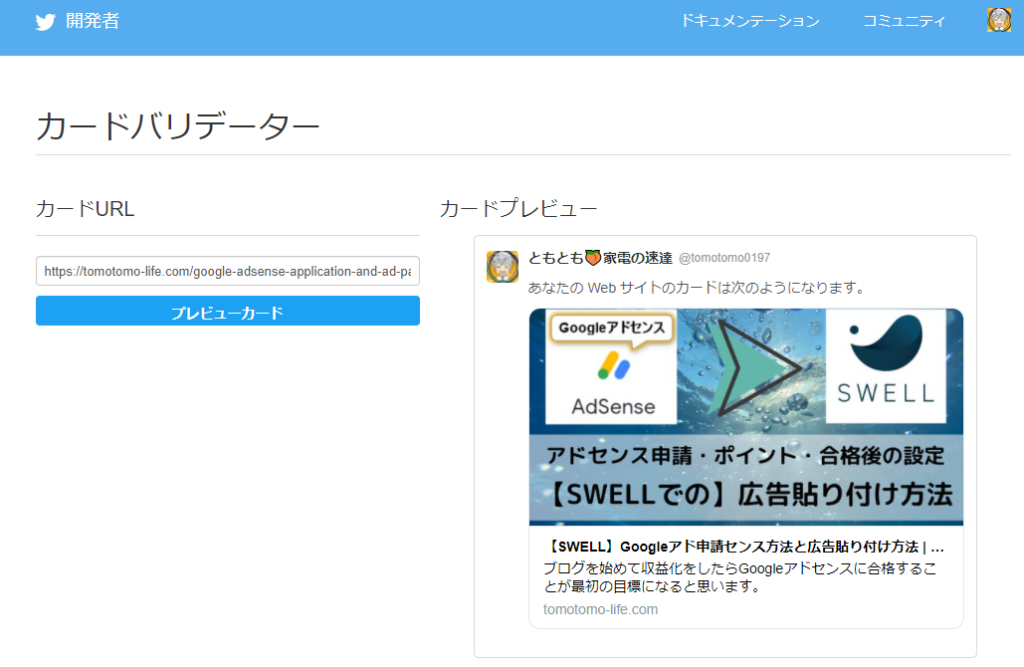
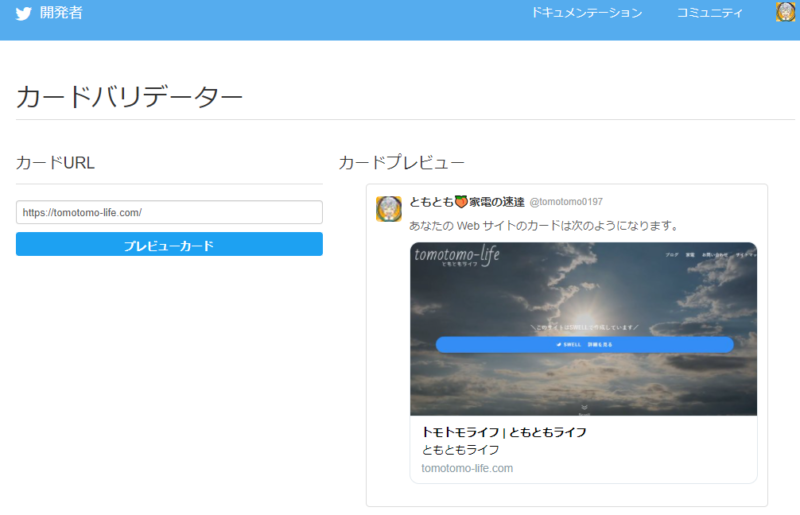
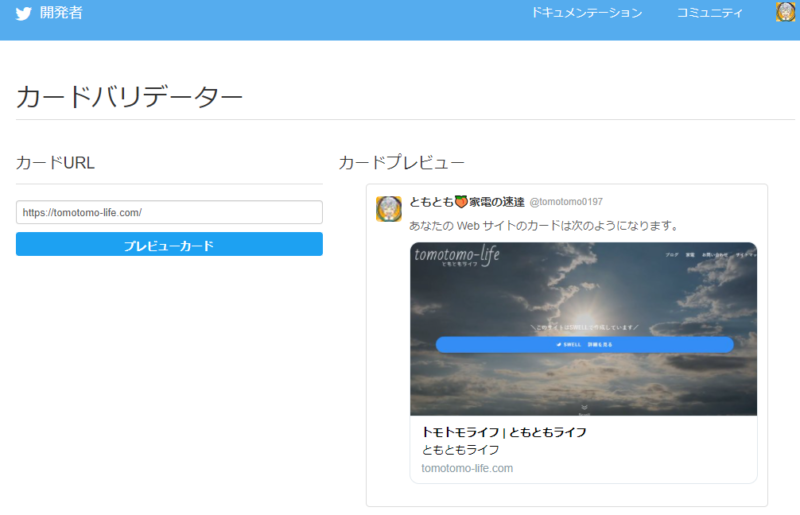
Twitterカードの確認方法
ひと通り設定が出来たら表示されるか確認をしましょう!
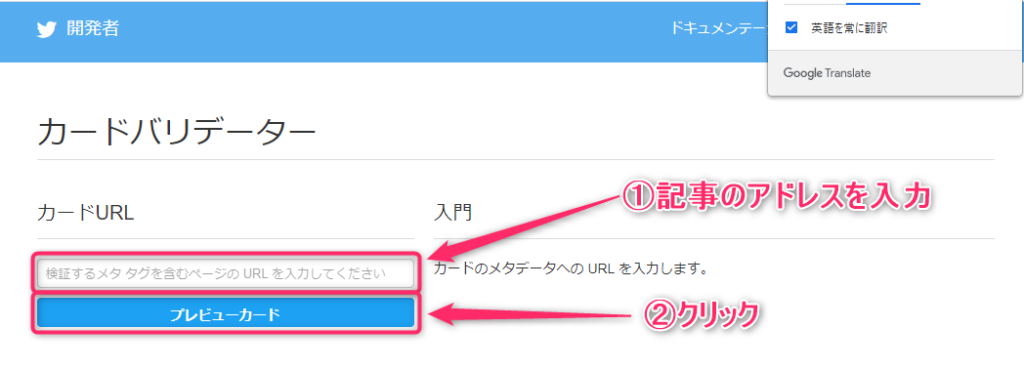
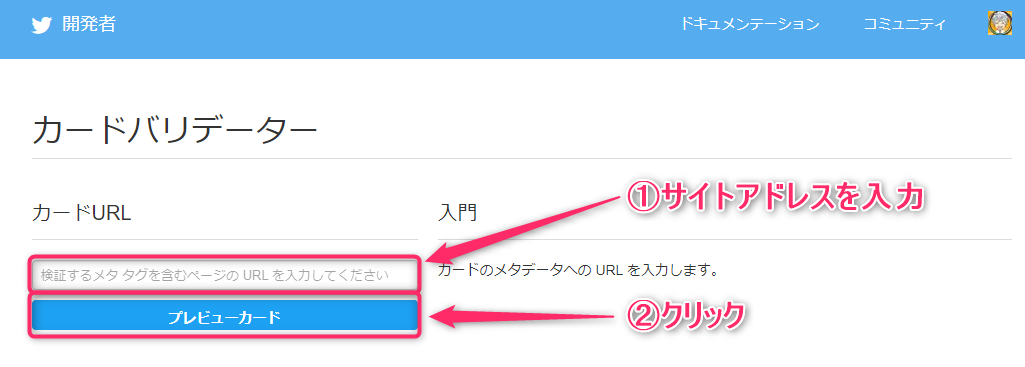
確認はこちら
アイキャッチ画像の確認


トップページ画像の確認


Twitterカードが表示されない時の対処法
ここまで説明してきましたが
設定は完璧なのにイメージ画像が表示されない事があります。
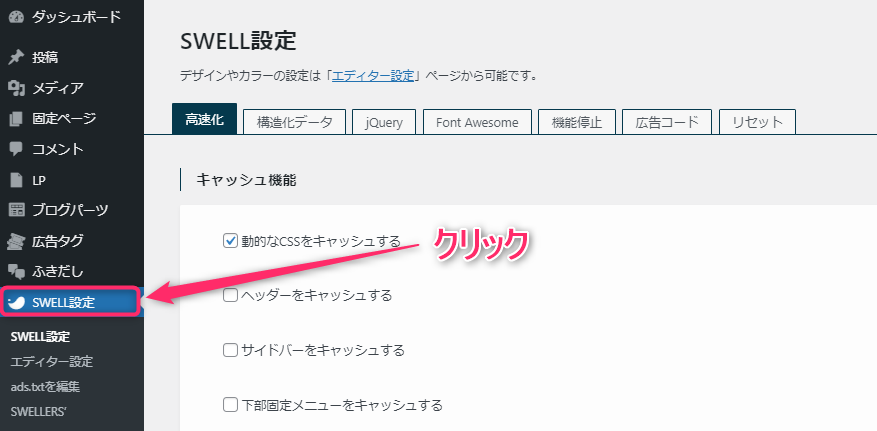
設定したのに表示されない場合はキャッシュのクリアをしてみて下さい。
キャッシュのクリア方法
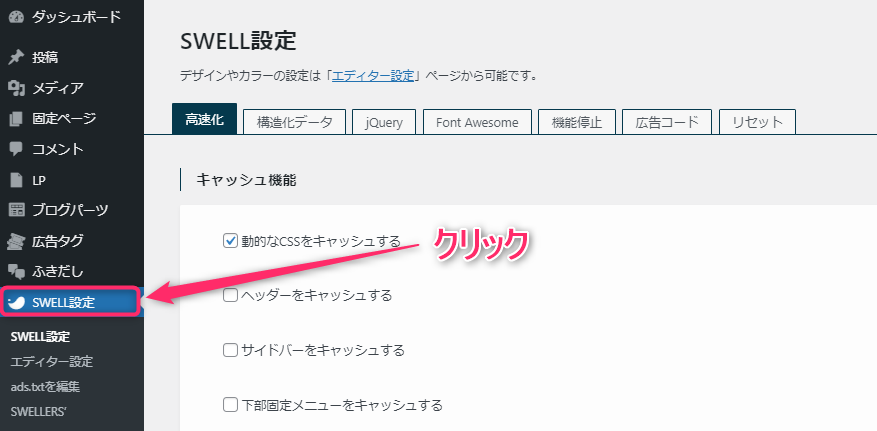
SWELL設定をクリック









僕もキャッシュのクリアで表示できるようになりました!