WordPressブログを見ていると目次から任意の場所にジャンプすることが出来て便利ですが
長い記事になってくると任意の場所へ戻るのって面倒くさいですよね。

目次以外で記事内の特定の場所へジャンプ出来ないのかしら



別記事の特定の場所にジャンプ出来るようにリンクが作れないかなぁ
- 同じ記事の特定の場所にジャンプ出来るようにリンクを作りたい
- 自分のサイト内で別記事の特定の場所にリンクを作りたい



大丈夫!ブロックエディターのHTMLアンカーで簡単にリンクを作れますよ。
- 記事内の特定のブロックへリンクを作る方法
- サイト内の別記事の特定のブロックへリンクを作る方法
試しにジャンプしてみる



この記事はWordPressテーマ
SWELLを使用して作成しています!
ページ内リンクの作り方
元に戻る
それでは本題に入ります。
この記事ではジャンプ元をジャーーーンプ!!
ジャンプ先をリターーーン!!として説明します。
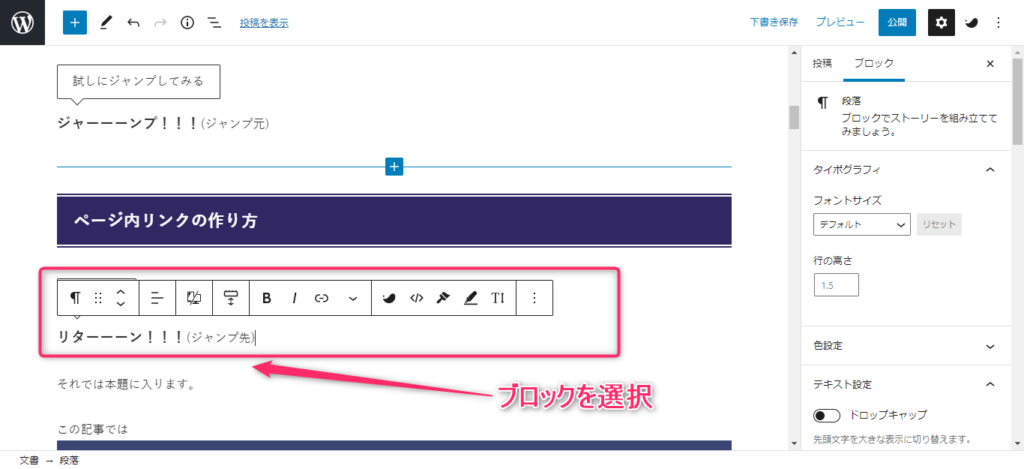
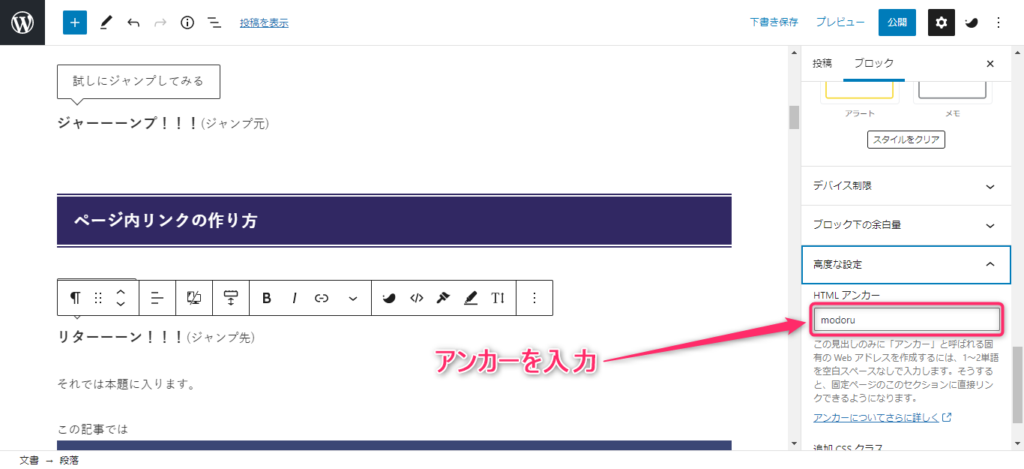
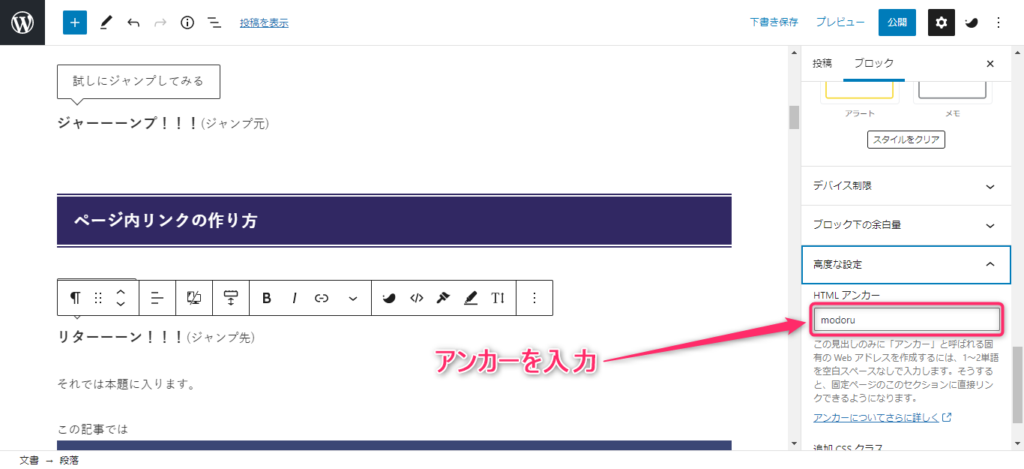
ジャンプ先にアンカーを設定する
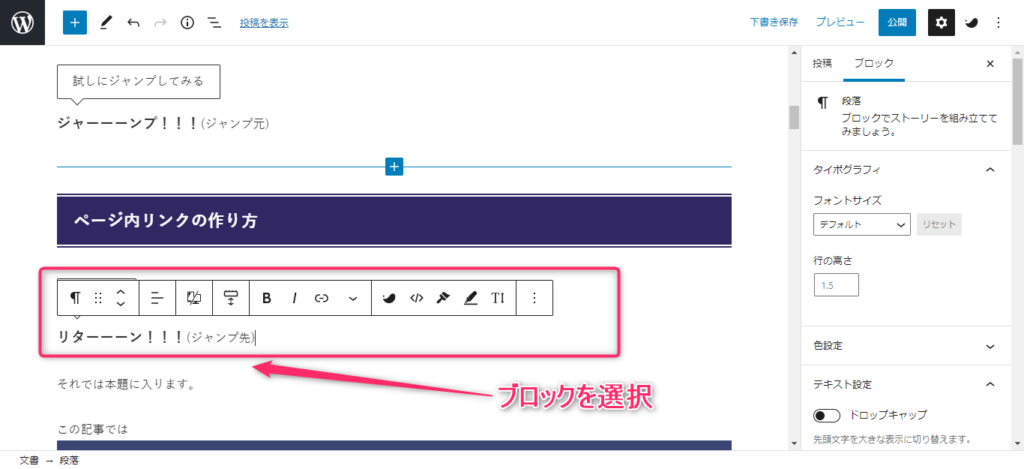
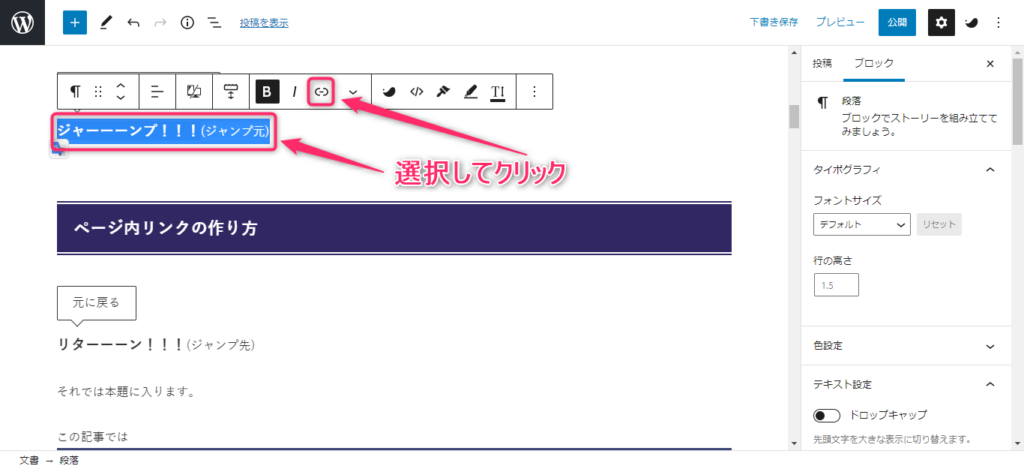
まずはジャンプしたい目的地のブロックを選択します。


高度な設定をクリック




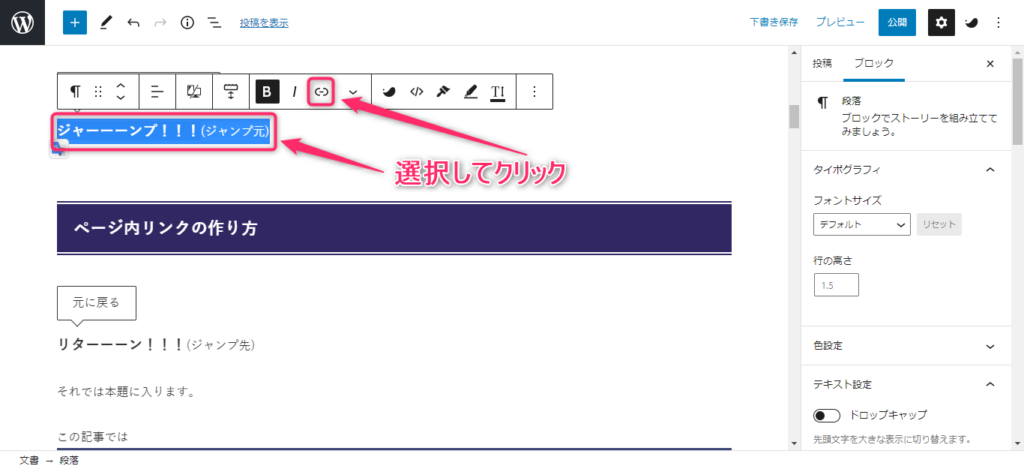
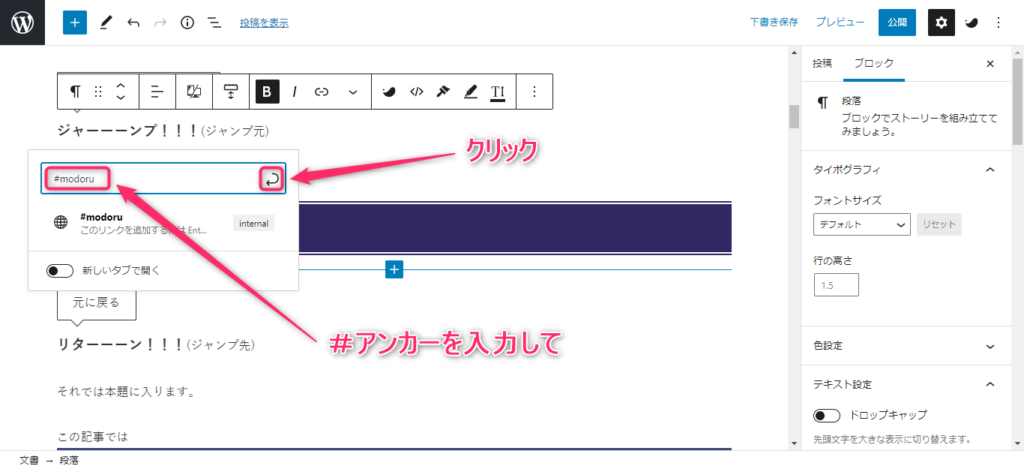
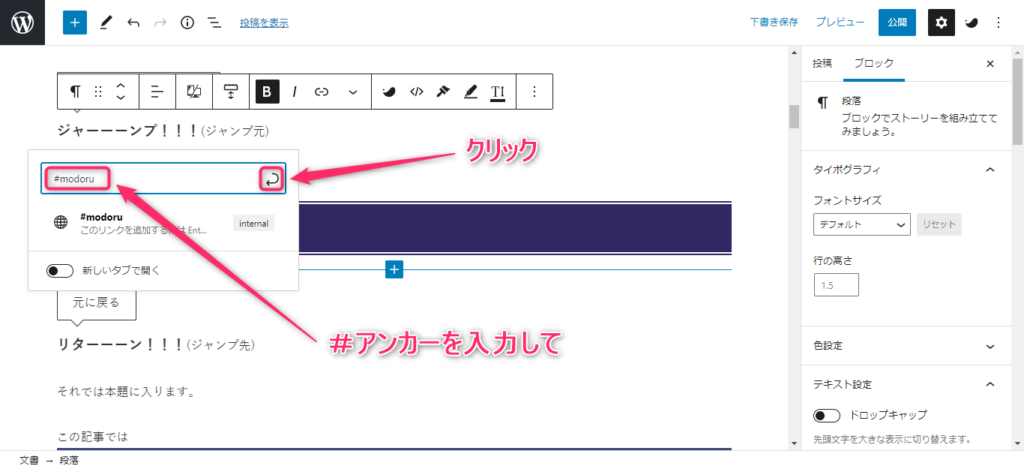
ジャンプ元にリンクを貼り付ける
通常のリンク作成ではサイトアドレスを入力しますがページ内リンクの場合は
#の後にHTMLアンカーを入力します。
#HTMLアンカー
リンクボタンをクリック


リターンをクリック


# を忘れずに!
HTMLアンカーのルール
HTMLアンカーにはいくつかルールがあります。
- 先頭の文字は必ずアルファベット
- スペースは使えない
- 呼び出す場合は#HTMLアンカー
参考に
HTMLアンカーは、ドキュメント内で一意である必要があります。
HTMLアンカーでは大文字と小文字が区別されます。
HTMLアンカーには、ハイフン(-)、アンダースコア(_)、コロン(:)、ピリオド(。)の記号を含めることができます。スペースを含めることはできません。
HTMLアンカーはアルファベットで始める必要があります。
WordPressサポートページより
別記事の特定のブロックへのリンクを作る方法
ここまでページ内リンクの説明をしてきましたが
同じサイト内の別記事の特定のブロックへのリンクを作ることも出来ます。
ページ内リンクでは #HTMLアンカー でしたが
別記事の場合は 記事のアドレス#HTMLアンカー にすればOKです。
こんな感じでリンクを貼り付ける
https://tomotomo-life.com/blog-swell-how-to-affiliates-on-twitter/#modoruまとめ
#HTMLアンカー
別記事アドレス#HTMLアンカー
ページ内リンクは記事を見やすくするという観点で
SEO的にも有利だと思うので是非とも活用して下さい!



この記事はWordPressテーマ
SWELLを使用して作成しました!